WebStorm est l'un des meilleurs IDE de JetBrains pour le développement JavaScript. Dans cet article, je vais vous montrer comment installer WebStorm sur Ubuntu 20.04 LTS. Alors, commençons.
Installer Ubuntu Make
Vous pouvez facilement installer WebStorm IDE en utilisant Ubuntu Make sur Ubuntu 20.04 LTS. Ubuntu Make est disponible dans le référentiel de packages officiel d'Ubuntu 20.04 LTS.
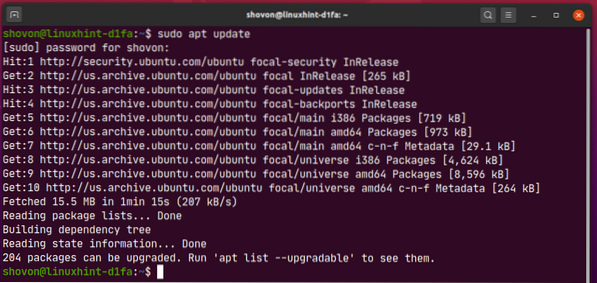
Tout d'abord, mettez à jour le cache du référentiel de packages APT comme suit :
$ sudo apt mise à jour
Maintenant, installez Ubuntu Make avec la commande suivante :
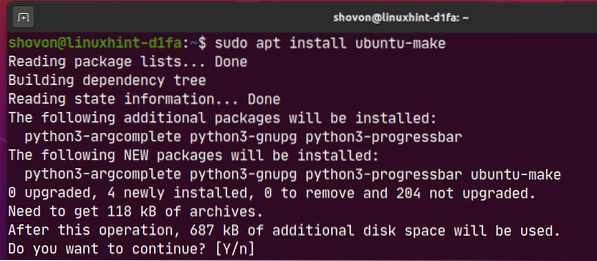
$ sudo apt installer ubuntu-make
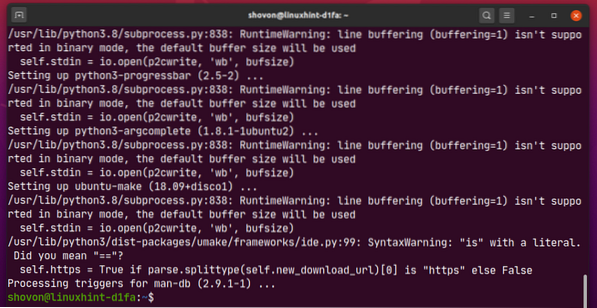
Pour confirmer l'installation, appuyez sur Oui puis appuyez sur

Ubuntu Make doit être installé.

Maintenant, exécutez la commande suivante pour vérifier si le vous faites la commande est disponible :
$ umake --version
Installation de WebStorm :
Vous pouvez facilement installer WebStorm à l'aide de la commande umake suivante :
$ umake ide webstorm
Par défaut, WebStorm IDE doit être installé dans le chemin $ACCUEIL/.local/umake/ide/webstorm. Si tu veux, tu peux le changer. Mais le chemin par défaut est assez bon. Vous n'avez pas à le changer.
Une fois que vous avez terminé, appuyez sur

Ubuntu Make devrait télécharger WebStorm depuis Internet.

À ce stade, WebStorm doit être installé.

Maintenant, ajoutez l'autorisation d'exécution au fichier de bureau WebStorm comme suit :
$ chmod +x ~/.local/partage/applications/jetbrains-webstorm.bureau
Enfin, redémarrez votre ordinateur pour que les modifications prennent effet.
$ sudo redémarrer
Une fois votre ordinateur démarré, vous pouvez accéder à WebStorm à partir du menu Application d'Ubuntu 20.04 LTS.

Désinstallation de WebStorm :
Si vous souhaitez désinstaller WebStorm IDE, exécutez la commande suivante :
$ umake --remove ide webstorm
WebStorm doit être supprimé de votre Ubuntu 20.04 Machine LTS.
Mise à niveau de WebStorm :
Si une nouvelle version de WebStorm est disponible, WebStorm IDE vous en informera. Vous pouvez mettre à niveau WebStorm IDE à partir de l'IDE lui-même.
Ubuntu Make ne fournit aucune méthode de mise à niveau de WebStorm IDE. Si vous voulez vraiment mettre à niveau WebStorm en utilisant Ubuntu Make, vous pouvez utiliser une petite astuce. Supprimez simplement WebStorm et réinstallez-le à l'aide d'Ubuntu Make.
Pour supprimer WebStorm, exécutez la commande suivante :
$ umake --remove ide webstorm
Pour réinstaller WebStorm, exécutez la commande suivante :
$ umake ide webstorm
Configuration initiale de WebStorm :
Tout d'abord, démarrez WebStorm à partir du menu Application d'Ubuntu 20.04 LTS.

Comme vous exécutez WebStorm pour la première fois, vous devrez effectuer une configuration initiale.
Du Importer les paramètres de WebStorm dialogue, vous pouvez importer les paramètres d'une ancienne version de WebStorm (si vous l'aviez déjà installé).
Si c'est la première fois que vous installez WebStorm, sélectionnez Ne pas importer les paramètres et cliquez sur d'accord.

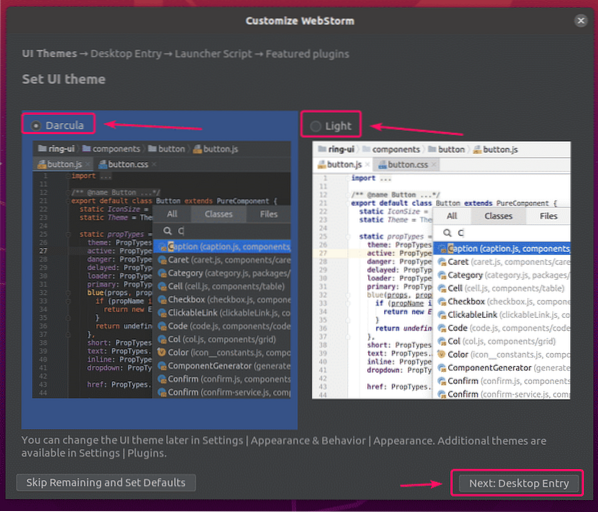
Maintenant, sélectionnez un thème d'interface utilisateur et cliquez sur Suivant : Entrée de bureau.

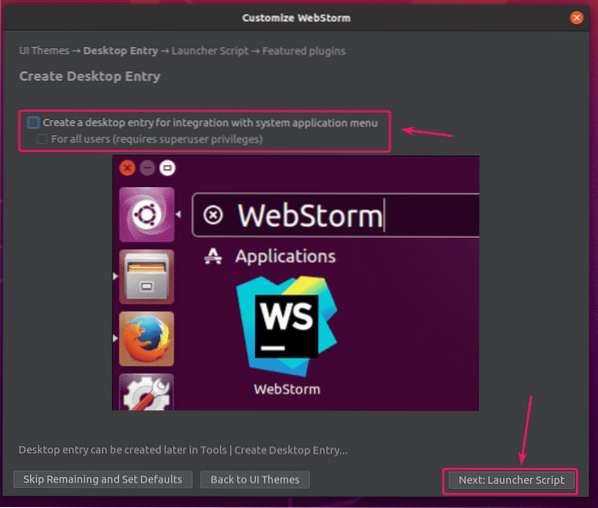
S'assurer Créer une entrée de bureau pour l'intégration avec le menu de l'application système la case à cocher n'est pas cochée car l'icône du bureau WebStorm est déjà disponible.
Ensuite, cliquez sur Suivant : Script de lancement.

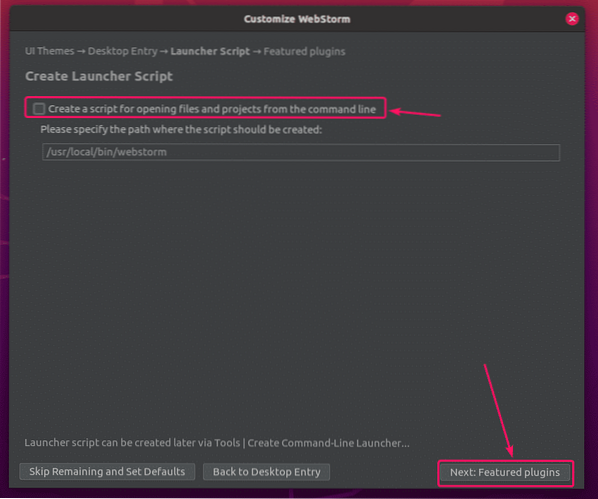
Si vous souhaitez ouvrir des projets WebStorm à partir de la ligne de commande, cochez Créer un script pour ouvrir des fichiers et des projets à partir de la ligne de commande et cliquez sur Suivant : Plugins en vedette.

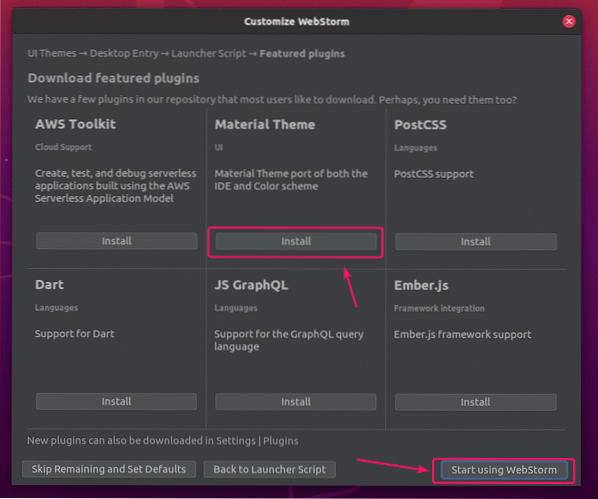
WebStorm vous recommandera quelques plugins populaires. Si vous en avez besoin, cliquez simplement sur Installer pour l'installer.
Une fois que vous avez terminé, cliquez sur Commencer à utiliser WebStorm.

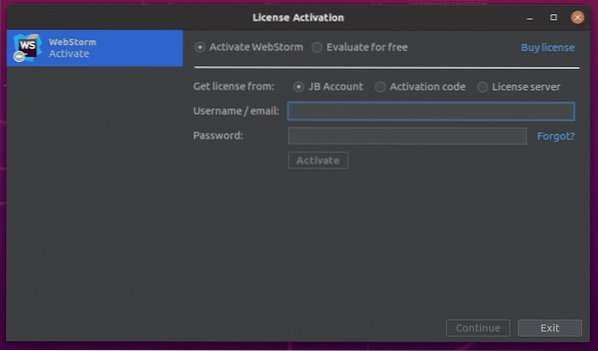
Maintenant, il vous sera demandé d'activer WebStorm. Vous pouvez acheter une licence WebStorm auprès de JetBrains et l'activer à partir d'ici.

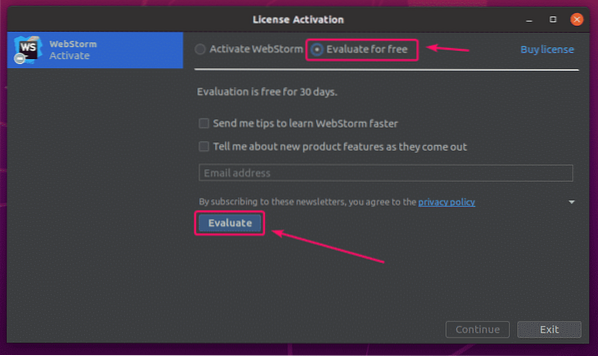
Si vous souhaitez essayer WebStorm avant d'acheter la licence, sélectionnez Évaluer gratuitement et cliquez sur Évaluer. Vous obtiendrez 30 jours d'accès gratuit à WebStorm IDE.

WebStorm est en cours de chargement.

WebStorm devrait démarrer. Maintenant, vous pouvez utiliser WebStorm pour vos projets JavaScript.

Principes de base de WebStorm :
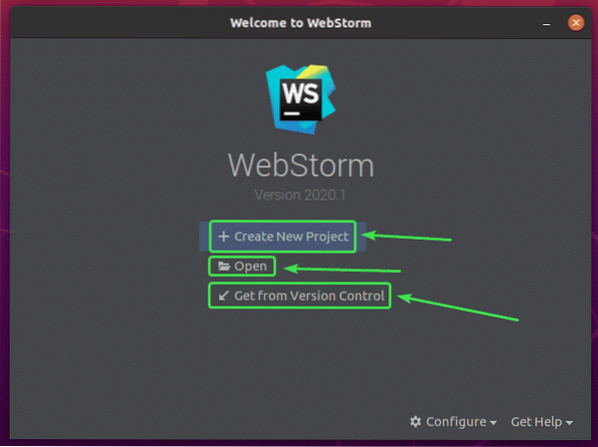
Vous cliquez sur Créer un nouveau projet pour créer un nouveau projet JavaScript et suivre les instructions en fonction des exigences de votre projet.
Vous pouvez ouvrir un projet existant dans WebStorm. Pour cela, cliquez sur Ouvert et suivez les instructions.
Vous pouvez également créer un nouveau projet à partir d'un référentiel GitHub. Pour cela, cliquez sur Obtenir du contrôle de version et suivez les instructions.

Dans cette section, je vais créer un nouveau Node.js et vous montrer comment l'exécuter.
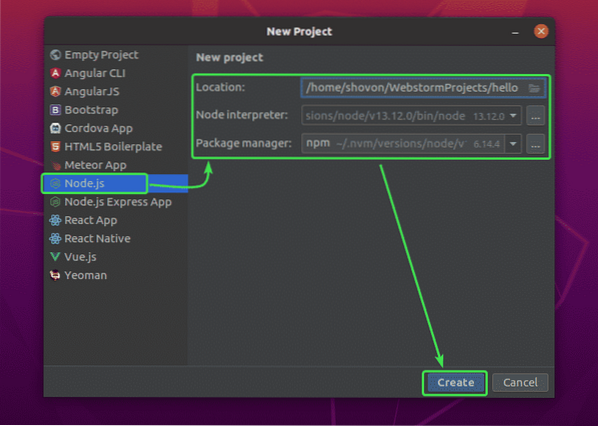
Si vous voulez suivre, cliquez sur Créer un nouveau projet, sélectionner Nœud.js, sélectionner un projet Emplacement et cliquez sur Créer.

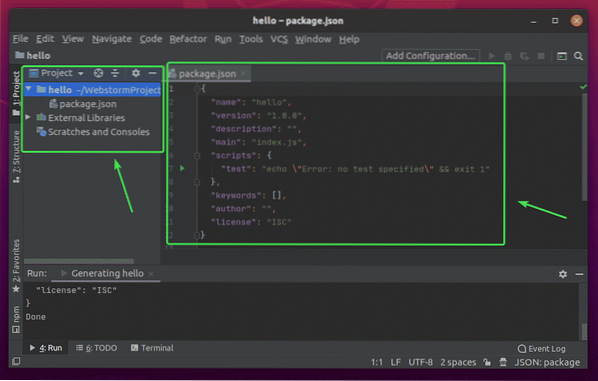
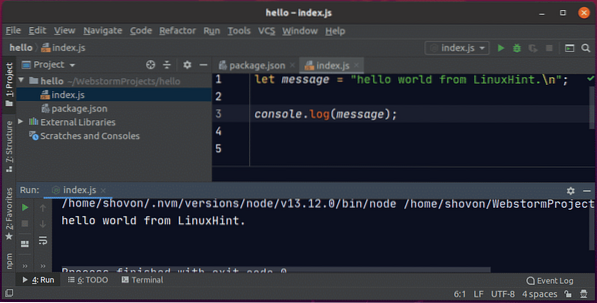
Un nouveau nœud.js doit être créé. Le gestionnaire de fichiers du projet est sur le côté gauche. L'éditeur de code est sur le côté droit.

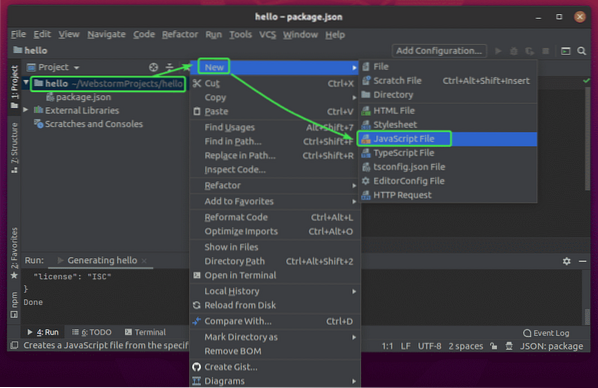
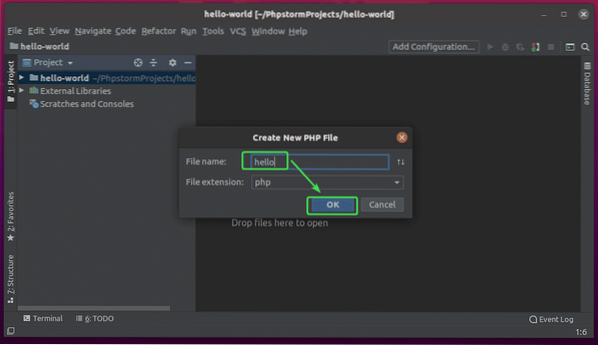
Maintenant, faites un clic droit sur le dossier du projet, et cliquez sur Nouveau > Fichier JavaScript pour créer un nouveau script JavaScript.

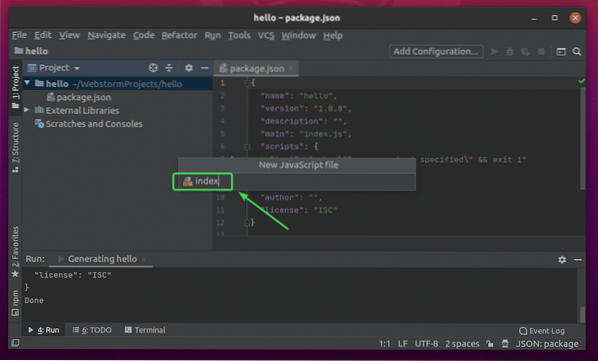
Tapez indice comme nom de fichier et cliquez sur d'accord.

Maintenant, tapez les lignes de codes suivantes dans le indice.js déposer.
let message = "bonjour tout le monde de LinuxHint.\n";console.log(message);

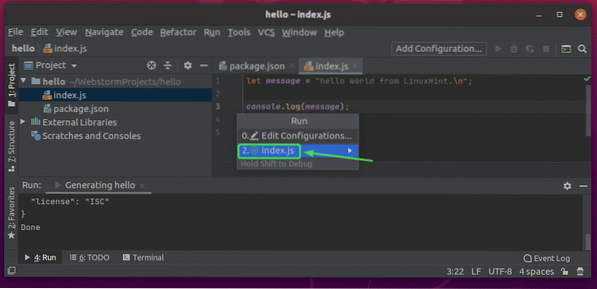
Maintenant, lancez le indice.js script en appuyant sur
Ensuite, sélectionnez indice.js.

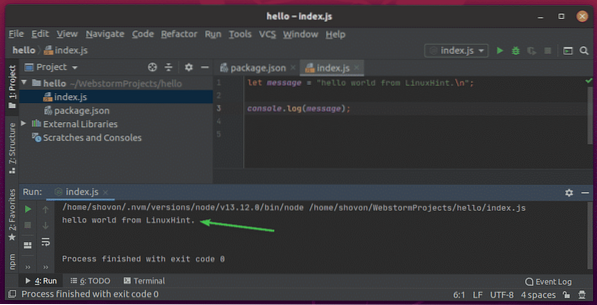
le indice.js le script doit s'exécuter et la sortie doit être affichée ci-dessous.

Modification de la police et du schéma de couleurs de l'éditeur :
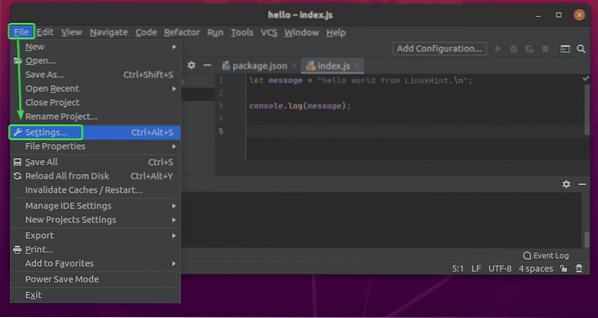
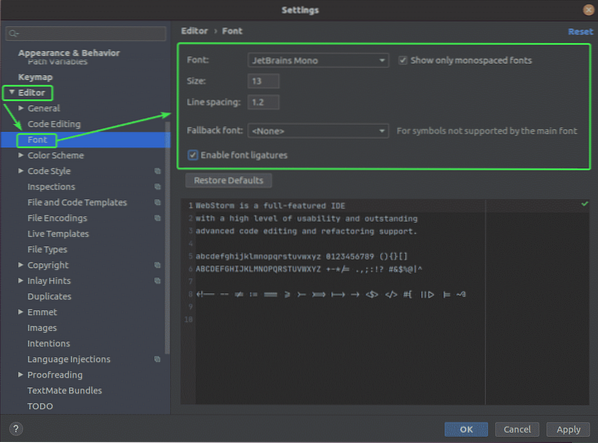
Pour configurer la police ou le jeu de couleurs, accédez à Déposer > Paramètres.

Pour changer la police, allez dans le Éditeur > Police de caractère languette. Vous pouvez modifier la famille de polices, la taille de la police, l'interligne à partir d'ici. Vous pouvez également vérifier Activer les ligatures de police pour activer les caractères de police spéciaux.

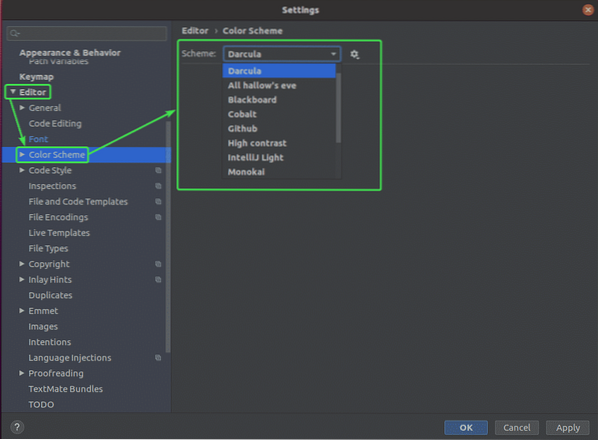
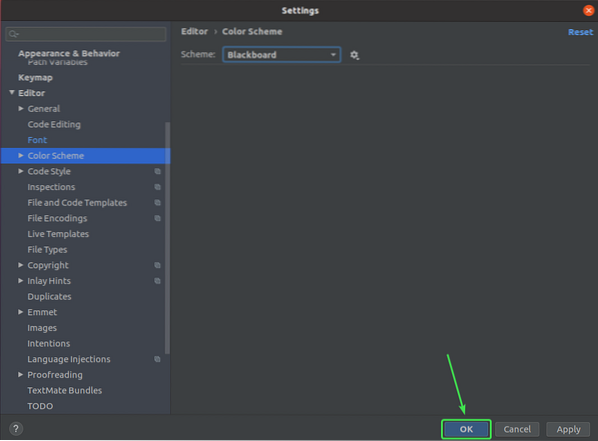
Pour modifier le schéma de couleurs, accédez à la Éditeur > Schéma de couleur languette. Maintenant, vous pouvez sélectionner l'un des schémas de couleurs disponibles dans le menu déroulant.

Une fois que vous avez terminé, cliquez sur d'accord.

Les modifications doivent être appliquées.

C'est ainsi que vous installez WebStorm sur Ubuntu 20.04 LTS. Merci d'avoir lu cet article.
 Phenquestions
Phenquestions


