JavaScript est un langage de programmation léger et, comme pour tout langage de programmation, lors du développement de programmes JavaScript, nous devons souvent travailler avec des tableaux pour stocker des données. Dans cet article, nous allons présenter la fonction d'épissure intégrée de JavaScript et discuter de la façon dont nous pouvons l'utiliser pour manipuler un tableau. Au fur et à mesure que les données sont générées, les structures utilisées pour le stockage doivent être mises à jour. Pour cette raison, un programmeur doit souvent ajouter ou supprimer des éléments d'un tableau.
le fonction d'épissure est utilisé pour ajouter ou supprimer des éléments d'un tableau à un indice donné, et il renvoie les éléments supprimés du tableau. La syntaxe de la fonction splice est la suivante :
déployer.splice(index, removeCount, items… )Ici, indice est la position à laquelle nous voulons ajouter ou supprimer des éléments, removeCount, qui est un argument facultatif, est le nombre d'éléments que nous voulons supprimer, et éléments, qui est également facultatif, contient les éléments que nous voulons ajouter.
Maintenant, nous allons passer en revue quelques exemples pour montrer comment le épissure la fonction est implémentée.
Tout d'abord, supposons que nous ayons un tableau composé de cinq éléments.
soit arr = [10,20,30,40,50]Pour supprimer les éléments 20 et 30 (à la position 1 et à la position 2 dans le tableau, respectivement) du tableau, nous appelons simplement le épissure fonction et lui dire de commencer par le premier index et de supprimer 2 éléments.
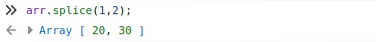
arr.épissure (1,2) ;
Les valeurs 20 et 30 sont renvoyées en sortie. Ensuite, nous pouvons regarder le tableau d'origine avec la commande suivante :

Les deux éléments retournés dans la sortie ne sont plus dans le tableau.
Ensuite, nous allons ajouter des éléments au tableau en utilisant le épissure une fonction. Parce que nous ne supprimerons pas d'éléments du tableau, nous pouvons fournir une valeur de zéro pour removeCount, puis fournir les éléments que nous voulons ajouter.
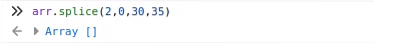
arr.épissure (2, 0, 30, 35);
La commande ci-dessus renvoie un tableau vide car aucun élément n'a été supprimé. Cependant, si nous regardons le tableau d'origine, nous pouvons voir qu'il a été mis à jour.
Les valeurs 30 et 35 ont été ajoutées avec succès au deuxième indice.
Enfin, si nous voulons supprimer des éléments et ajouter des éléments, nous pouvons fournir des valeurs pour removeCount et items.
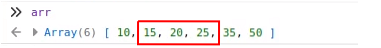
arr.épissure (1, 2, 15, 20, 25);La commande ci-dessus a renvoyé les deux éléments qui ont été supprimés, et si nous imprimons le tableau d'origine sur la console, nous pouvons voir que 20 et 30 ne sont plus dans le tableau et que 15, 20 et 25 ont été ajoutés.
console.log(arr);
Conclusion
Dans cet article, nous avons discuté de plusieurs façons d'utiliser le épissure fonction pour mettre à jour les tableaux. Nous espérons que vous avez trouvé cet article utile et que vous continuerez à apprendre JavaScript avec linuxhint.com.
 Phenquestions
Phenquestions