Pour remédier à cette situation, examinons un sélecteur de couleurs que vous pouvez installer en tant que plugin pour Atom Text Editor, ce qui rend l'ensemble du processus beaucoup plus fluide. Vous devez avoir Atom installé sur votre système. Une fois que vous avez installé cela, vous pouvez installer ce package particulier par-dessus. Il a plus de 1.7 millions de téléchargements et cela le distingue, si vous décidez de rechercher via Atom Editor lui-même.
Installation du sélecteur de couleurs
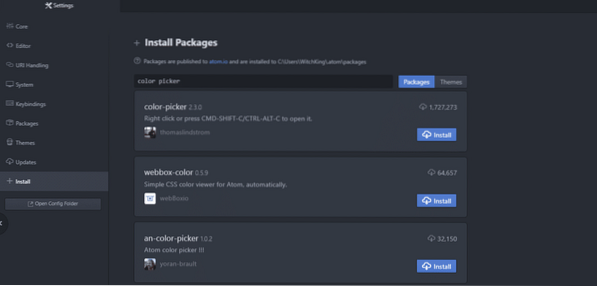
Ouvrez le Paramètres [CTRL + ,] dans votre éditeur Atom, et dans le Installer section recherche de nouveauté paquets.

Installez le pipette à couleurs (version 2.3.0 ou ultérieur) et une fois installé, n'oubliez pas de Activer il.
Une fois que tout est fait. Vous pouvez ouvrir un nouveau fichier texte et nous pouvons commencer à le tester.
Diverses options de sélection de couleurs
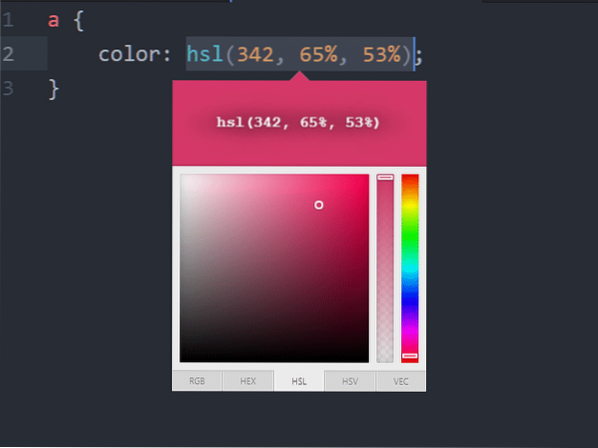
Ouvrez un nouveau fichier dans Atom, et avec lui, utilisez le raccourci clavier [CTRL+ALT+C] si vous êtes sous Windows ou Linux ou utilisez [CMD+SHIFT+C] si vous utilisez Mac OSX.

Vous verrez un certain nombre de curseurs et différentes barres sur la droite. Celui à droite est de sélectionner la couleur à gauche c'est la barre qui détermine l'opacité de votre couleur et le carré au milieu décide quelle nuance d'une couleur donnée sera sélectionnée.
Vous pouvez choisir une teinte extrêmement claire qui semblerait blanche, quel que soit le choix initial de votre couleur, ou vous pouvez en choisir une version complètement grisée ou noire. Le cas d'utilisation normal consiste à choisir quelque chose entre les deux qui correspond à votre cas d'utilisation.
Par exemple, les gens utilisent des couleurs différentes pour le même élément afin de rendre le site un peu plus interactif. Les hyperliens peuvent être de couleur bleue et lorsque vous passez votre souris dessus, la couleur devient noire.
L'opacité est un autre facteur important que les développeurs utilisent pour masquer des éléments sous un patch coloré, et lorsque l'utilisateur effectue une certaine action, l'opacité passe à zéro et l'élément en dessous est rendu visible.
Différentes normes
Vous remarquerez que les couleurs peuvent être affichées dans différents standards, notamment aux formats RVB (Rouge Vert et Bleu), HEX et HSL.
Commençons par le format HEX, car il est assez utilisé, du moins au niveau débutant.
C'est simplement un chiffre hexadécimal (qui est un système de numérotation qui va de 0 à 9 puis a une représenter 10, b représentent 11 et ainsi de suite, jusqu'à 15 qui est représenté en utilisant F). Choisissez une couleur à l'aide du package de sélection de couleurs, cliquez sur le bouton HEX sous le widget et vous verrez que le code hexadécimal correspondant à cette couleur est collé dans votre éditeur.

La norme suivante utilise RVB qui indique quel pourcentage d'une couleur est rouge, quel pourcentage est vert et combien est bleu.
La même couleur que ci-dessus a la représentation RVB comme suit

Enfin, vous devez connaître HSL qui signifie Hue, Saturation and Lightness.
La teinte représente la couleur de l'élément. Cela peut aller de l'extrémité rouge du spectre jusqu'au bleu et ignore simplement les couleurs en tant que combinaisons de rouge, vert et bleu (au moins du point de vue du développeur). Ceci est souvent décrit comme une roue chromatique avec le rouge, le vert et le bleu à 60 degrés l'un de l'autre, mais le sélecteur de couleurs l'avait ouvert à une seule barre sur la droite.

La prochaine chose dont vous devez vous soucier est la saturation, qui décrit l'intensité de la couleur. Les couleurs complètement saturées n'ont pas de nuances de gris, 50 % de saturation sont des couleurs plus claires et 0 % sont indiscernables du gris. L'espace carré est parfait pour sélectionner ce.

La luminosité décrit à quel point les couleurs vont apparaître. 100% des couleurs claires sont indiscernables du blanc et 0% celles apparaissent complètement noires. Par exemple, si votre site contient beaucoup de matériel de lecture, vous voudriez une solution moins brillante pour faciliter l'engagement du lecteur. Alors c'est HSL.


Conclusion
Les éditeurs comme le code Atom et Visual Studio ont toute une philosophie de packages et de thèmes utiles construits autour d'eux. Le sélecteur de couleurs n'est qu'un exemple qu'un développeur peut utiliser pour renoncer à des déplacements inutiles vers W3Schools ou Stack Overflow. L'utilisation du sélecteur de couleurs nécessite toujours que vous disposiez d'un écran aux couleurs précises et correctement calibré.
Une fois que vous avez décidé de la palette de couleurs pour votre projet, vous pouvez commencer à créer des projets plus rapidement et plus facilement en utilisant des packages comme le sélecteur de couleurs.
 Phenquestions
Phenquestions

