La conception matérielle est le langage de conception le plus populaire au monde construit par Google Inc. Il fournit un grand nombre de composants ou de modèles de conception pour donner un aspect matériel à votre application. Certains frameworks frontaux basés sur la conception de matériaux sont créés par la communauté et utilisés pour créer des applications Web interactives et intuitives. Cet article apprendra l'installation de 'vue-material' et apprendra à l'utiliser dans Vue.js Framework.
Vue Material est une bibliothèque inspirée de Google Material Design utilisée pour créer des applications Web.
Installation du matériel Vue
La bibliothèque de matériaux Vue peut être utilisée comme composants Vue dans un projet Vue. Avant de commencer l'installation du matériel Vue, il est supposé que vous êtes familiarisé avec HTML, CSS et Javascript. Vous avez configuré le projet Vue et vous avez un bon éditeur installé sur votre système comme le code VS. Si vous n'avez pas encore configuré le projet Vue, vous pouvez suivre la procédure ci-dessous pour configurer rapidement un projet Vue.
Configurer le projet Vue
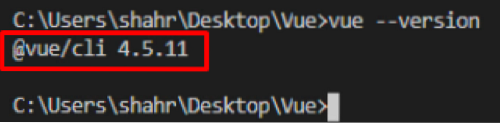
Pour configurer le projet Vue, commencez par vérifier si Vue.js est installé sur votre système ou non en tapant la commande donnée ci-dessous :
$ vue --version
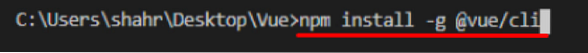
Si vous ne l'avez pas encore installé, tapez la commande ci-dessous pour installer Vue.js globalement sur votre système d'exploitation :
$ npm install -g @vue/cli
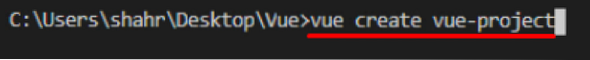
Après avoir installé avec succès Vue.js globalement sur votre système d'exploitation, créez le projet Vue en tapant la commande "vue create" ci-dessous, suivie du nom du projet :
$ vue create vueprojectname
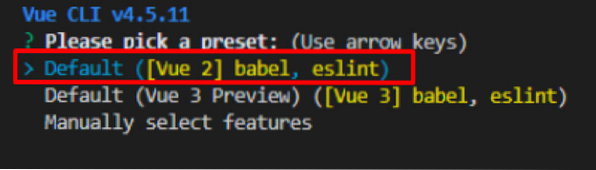
Il vous demandera soit de sélectionner le préréglage, soit de sélectionner votre propre préréglage personnalisé pour le projet Vue.

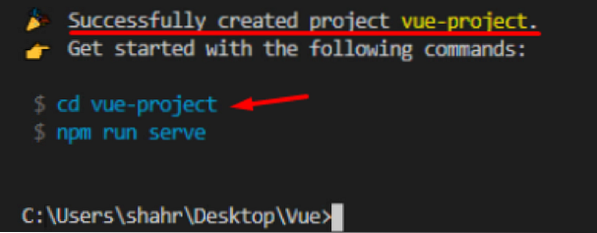
Après avoir configuré ou sélectionné le préréglage par défaut, le projet Vue sera créé dans un certain temps.

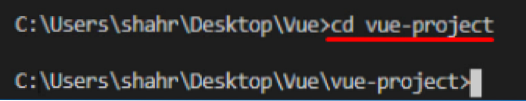
Après avoir créé le projet Vue, accédez au répertoire du projet nouvellement créé à l'aide de la commande "cd".
$ cd nomprojetvue
A ce stade, vous avez configuré avec succès le projet Vue.
Installer le matériel Vue
Une fois que votre système est prêt et que le projet Vue est configuré! Vous pouvez installer le « vue-matériel » en utilisant le fil ou le NPM.
Pour installer 'vue-material' à l'aide du gestionnaire de paquets Yarn, tapez la commande ci-dessous :
$ fil ajouter vue-materialOU ALORS
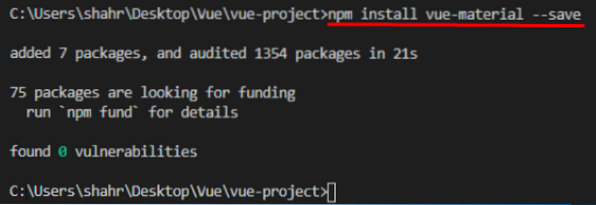
Pour installer 'vue-material' à l'aide du gestionnaire de packages NPM, tapez la commande ci-dessous :
$ npm install vue-material --save
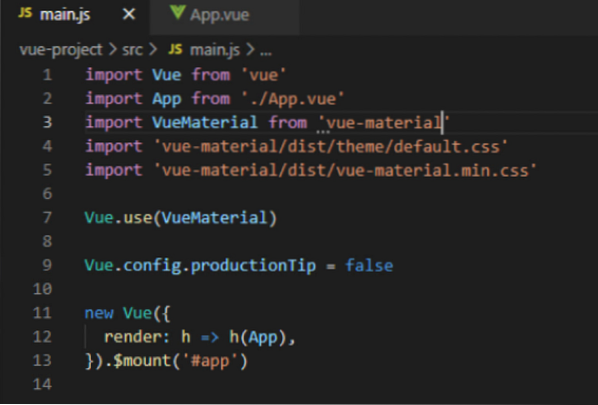
Bien! Une fois le 'vue-material' installé, vous devez l'activer dans le menu principal.fichier js.
importer VueMaterial depuis 'vue-material'importer 'vue-material/dist/theme/default.css'
import 'vue-material/dist/vue-material.min.css'
Vue.utiliser (VueMaterial)

Après avoir activé le "vue-material", vous pouvez maintenant l'utiliser dans votre projet Vue.
Comment utiliser le matériel Vue dans Vue
Pour utiliser Vue Material avec Vue, 'vue-material' fournit divers composants à utiliser comme composant Vue. Par exemple, un bouton peut être créé en utilisant le 'vue-material' comme celui-ci.
Pour en savoir plus sur les autres composants, n'hésitez pas à visiter la page de démarrage officielle de Vue Material.
Voici à quel point il est simple d'installer et de commencer à utiliser Vue Material dans un projet Vue.
Conclusion
Vue Material est une bibliothèque de composants de conception de matériaux à la mode utilisée pour créer des applications Web. Dans cet article, nous parcourons l'installation de Vue Material dans un Vue.js et voyez comment l'activer et l'utiliser. Avec la combinaison de ces deux bibliothèques robustes, nous pouvons accélérer le processus de développement et embellir notre application Web jusqu'aux limites les plus élevées.
 Phenquestions
Phenquestions


