Numéro de port par défaut de Vue CLI
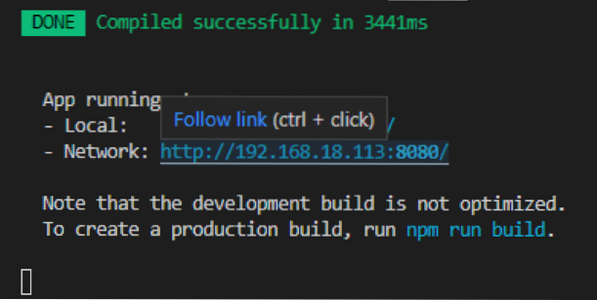
Lorsque vous exécutez un projet Vue en utilisant le npm exécuter servir commande, le numéro de port 8080 est automatiquement attribué au projet Vue, et il s'exécute sur ce numéro de port. Lors de l'exécution d'une Vue.js, le terminal affiche la sortie quelque chose comme ceci :
$ npm exécuter servir
Dans la capture d'écran ci-dessus, le port par défaut attribué est 8080, où se déroule le projet. Dans un scénario rare, si le port 8080 est occupé, le port 8081 est affecté au projet Vue, et c'est ainsi qu'il continue jusqu'à ce qu'il trouve le numéro de port libre. Mais, que se passe-t-il si vous souhaitez modifier et attribuer un autre numéro de port de votre choix. Voyons et apprenons comment changer le numéro de port par défaut dans le projet Vue CLI.
Changer le numéro de port par défaut de Vue CLI
Eh bien, il existe deux façons de modifier le numéro de port attribué par défaut au Vue.projet js. La première consiste à modifier temporairement le numéro de port et la seconde consiste à modifier définitivement le numéro de port. Commençons donc par la première méthode pour changer le numéro de port de Vue CLI.
Méthode 1 : modifier temporairement le numéro de port
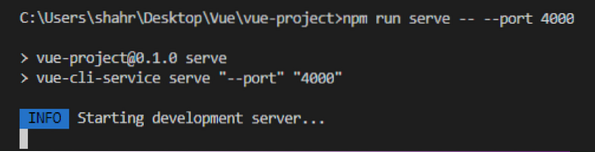
Le numéro de port du projet Vue CLI peut facilement être modifié lors de l'exécution de Vue.js en utilisant le npm exécuter servir; il suffit d'ajouter - -Port avec le numéro de port de votre désir au npm exécuter servir comme indiqué dans la commande ci-dessous :

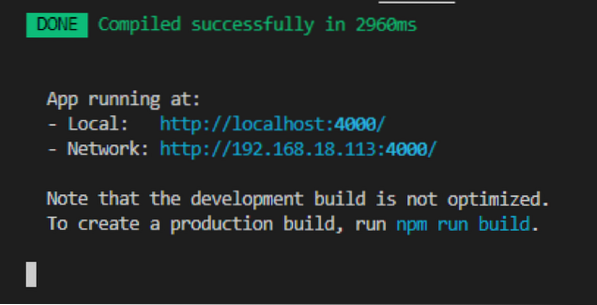
Maintenant, lorsque le projet est compilé avec succès, vous pouvez voir que le numéro de port est changé en 4000.

Vous pouvez constater dans la capture d'écran ci-dessus que l'application s'exécute au port 4000, mais ce port est attribué temporairement jusqu'à ce que l'application soit en cours d'exécution. Une fois que vous avez terminé le lot et exécuté le projet sans fournir le port au npm exécuter servir commande, alors le port par défaut 8080 sera à nouveau attribué, ou sinon, vous devez attribuer le port à chaque fois que vous exécutez l'application. Heureusement, nous avons une autre méthode fournie par Vue.js, à l'aide duquel nous pouvons changer de façon permanente le numéro de port de notre projet Vue, alors allons-y et voyons comment changer le numéro de port du projet Vue CLI de façon permanente.
Méthode 2 : Changer le numéro de port du projet Vue CLI de façon permanente
Si vous souhaitez modifier le numéro de port par défaut de votre Vue.projet js en permanence. Suivez simplement les étapes ci-dessous, et vous aurez votre propre numéro de port souhaité attribué à votre Vue.projet js.
Étape 1: Créer un nouveau vue.configuration.js fichier dans le répertoire racine
Tout d'abord, vous devez créer un nouveau fichier dans le répertoire racine de votre projet avec le nom vue.configuration.js
Étape 2: Ajouter le numéro de port dans le vue.configuration.js fichier de configuration
Après avoir créé le fichier de configuration, ouvrez-le et fournissez le numéro de port souhaité sous forme de paire clé-valeur à l'intérieur du devServer objet dans le module.exportations comme indiqué dans l'extrait de code ci-dessous :
module.exportations =devServer :
ports : 3000
Une fois cela fait, enregistrez l'application en appuyant sur CTRL + S touches de raccourci clavier et démarrer l'application.
Étape 3: Exécuter l'application
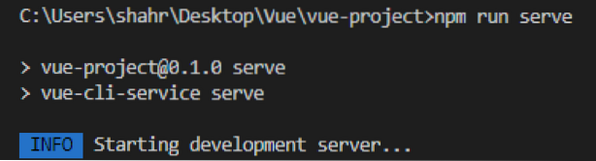
Maintenant, démarrez l'application en utilisant le npm exécuter servir commande et sans ajouter de numéro de port.
$ npm exécuter servir
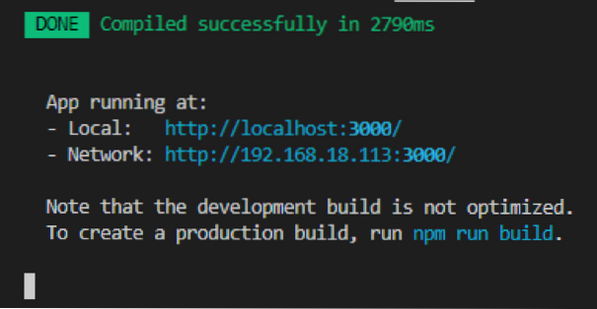
Vous constaterez que le numéro de port 3000 est attribué avec succès et que l'application s'exécute sur le numéro de port que vous avez fourni dans le vue.configuration.js déposer.

C'est ainsi que vous pouvez modifier ou définir le numéro de port de votre choix dans le projet Vue CLI.
Conclusion
Cet article a appris deux manières différentes de modifier ou de définir le numéro de port de manière temporaire et permanente dans un projet Vue CLI et expliqué de manière détaillée et facile à comprendre.
 Phenquestions
Phenquestions


