Cet article vous montrera comment utiliser Raspberry Pi et le commutateur de relais 5V pour allumer et éteindre une ampoule à partir de votre appareil mobile. L'article comprend une application Web à laquelle vous pouvez accéder à partir de n'importe quel appareil de votre réseau et contrôler sans fil tous les appareils électroménagers AC de votre maison. Alors, commençons par notre simple expérience de domotique Raspberry Pi.
Choses dont vous aurez besoin
Si vous souhaitez utiliser votre Raspberry Pi sans tête (via SSH ou VNC), vous aurez besoin des éléments suivants :
1) Raspberry Pi 3 ou Raspberry Pi 4.
2) Interrupteur de relais 5V.
3) Fils électriques.
4) 3 fils de connexion femelle à femelle.
5) Ampoule à courant alternatif.
6) Support d'ampoule AC.
7) prise secteur.
8) Outil coupe-fil et dénudeur.
9) Tournevis CR-V3.
10) Adaptateur secteur Micro-USB (Raspberry Pi 3) ou USB Type-C (Raspberry Pi 4).
11) Carte microSD 16 Go ou 32 Go avec Raspberry Pi OS flashé.
12) Connectivité réseau sur Raspberry Pi.
13) Ordinateur portable ou ordinateur de bureau pour l'accès au bureau à distance VNC ou l'accès SSH à Raspberry Pi.
Si vous ne souhaitez pas accéder au Raspberry Pi à distance via SSH ou VNC, vous aurez également besoin des éléments suivants :
14) Un moniteur.
15) Câble HDMI ou micro-HDMI.
16) Un clavier.
17) Une souris.
Si vous avez besoin d'aide pour flasher l'image du système d'exploitation Raspberry Pi sur la carte microSD, consultez l'article Comment installer et utiliser l'imageur Raspberry Pi.
Si vous êtes un débutant Raspberry Pi et que vous avez besoin d'aide pour installer Raspberry Pi OS sur Raspberry Pi, consultez l'article Comment installer Raspberry Pi OS sur Raspberry Pi 4.
De plus, si vous avez besoin d'aide pour la configuration sans tête de Raspberry Pi, consultez l'article Comment installer et configurer le système d'exploitation Raspberry Pi sur Raspberry Pi 4 sans moniteur externe.
Des images de tous les outils nécessaires sont données ci-dessous.



Mise sous tension du Raspberry Pi
Ensuite, connectez le câble d'alimentation à Raspberry Pi et allumez Raspberry Pi.

Une fois Raspberry Pi allumé, vous pouvez vous connecter à Raspberry Pi via VNC ou SSH. Ou, vous pouvez connecter un clavier, une souris et un moniteur à Raspberry Pi pour y accéder directement.
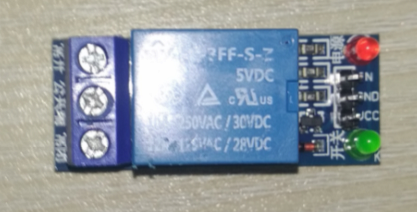
Brochage des relais 5V
Un relais est essentiellement un interrupteur. Mais, contrairement à un interrupteur traditionnel, un relais peut être contrôlé par une petite quantité de tension continue.
Le relais 5V est très simple d'utilisation. Il a deux côtés : un côté est utilisé pour contrôler le relais via DC basse tension (de Raspberry Pi), et l'autre côté est utilisé pour contrôler la haute tension AC (i.e., l'ampoule), selon l'état du relais.

D'un côté, le relais a deux LED (une rouge et une verte) et trois broches (IN, GND, et VCC). Ces trois broches sont utilisées pour contrôler le relais du Raspberry Pi.

Les deux premières broches de l'autre côté sont utilisées pour contrôler l'appareil ménager AC.

Connexion du relais 5V au Raspberry Pi
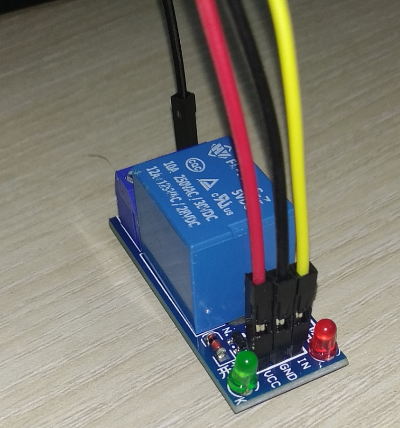
Pour connecter le relais 5V au Raspberry Pi, vous aurez besoin de trois fils de connexion femelle à femelle.
Branchez un côté des fils de connexion au DANS (fil jaune), GND (fil noir), et VCC (fil rouge) broches dans le relais 5V, comme indiqué ci-dessous.

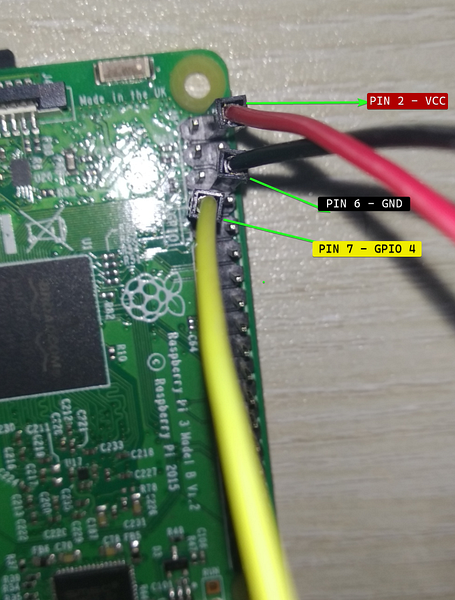
L'autre côté des fils va dans les broches d'en-tête GPIO du Raspberry Pi, comme indiqué dans l'image ci-dessous.
Le fil rouge doit aller dans le NIP 2 (VCC) de Framboise Pi.
Le fil noir doit aller dans le BROCHE 6 (GND) de Framboise Pi.
Le fil jaune doit aller dans le NIP 7 (GPIO 4) de Framboise Pi.

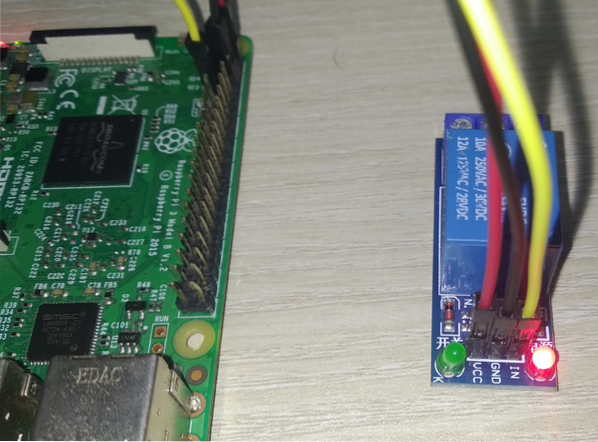
Une fois le relais 5V connecté au Raspberry Pi, il devrait ressembler à l'image ci-dessous.

Autoriser l'accès GPIO à l'utilisateur de connexion
Pour autoriser l'accès aux broches GPIO, l'utilisateur de connexion par défaut de Raspberry Pi OS pi doit être ajouté à la gpio grouper.
Vous pouvez ajouter le pi l'utilisateur au gpio groupe avec la commande suivante :
$ sudo usermod -aG gpio $(whoami)
Pour que les modifications prennent effet, redémarrez Raspberry Pi avec la commande suivante :

Création d'un répertoire de projet
C'est aussi une bonne idée de garder tous les fichiers du projet organisés.
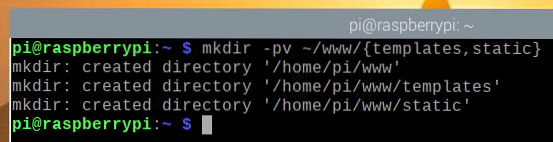
Pour garder les fichiers du projet organisés, créez le répertoire du projet ~/www et les sous-répertoires requis avec la commande suivante :
$ mkdir -pv ~/www/modèles, statique
Une fois le répertoire du projet créé, accédez au répertoire du projet comme suit :

Commutation du relais 5V de Raspberry Pi
Maintenant que vous avez connecté le relais 5V au Raspberry Pi, vous allez basculer le relais du Raspberry Pi en utilisant le langage de programmation Python.
REMARQUE: Commutation est un terme utilisé en électronique. La commutation signifie contrôler (i.e. allumer/éteindre) un certain appareil électronique.
Pour expérimenter la commutation du relais à l'aide du langage de programmation Python, créez le nouveau test de script Python.py dans le répertoire du projet comme suit :
$ nano-test.py
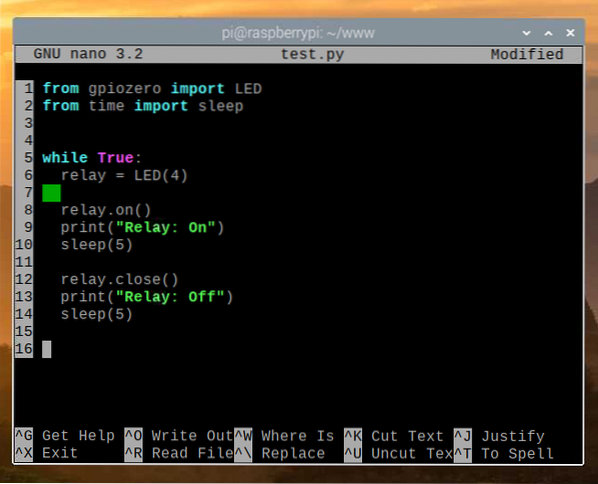
Tapez les lignes de codes suivantes dans le test.py script Python.
du temps importer le sommeil
tant que vrai :
relais = LED(4)
print("Relais : On")
dormir(5)
relais.Fermer()
print("Relais : Off")
dormir(5)
Une fois que vous avez terminé, appuyez sur

Ici, la ligne 1 importe LED du gpiozero bibliothèque, et la ligne 2 importe le dormir fonction de la temps bibliothèque.

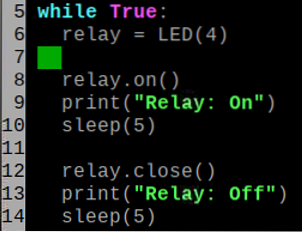
Les lignes 6-14 sont dans une boucle infinie.

La ligne 6 initialise une LED dans le GPIO 4 de Raspberry Pi, qui est connecté au DANS broche du relais.

La ligne 8 active le relais en utilisant le au() méthode.
La ligne 9 imprime un message dans la console en utilisant le imprimer() une fonction.
La ligne 10 retarde l'exécution de la ligne de code suivante pendant cinq secondes en utilisant le dormir() une fonction.

La ligne 12 désactive le relais à l'aide du Fermer() méthode.
De la même manière, la ligne 9 imprime un message sur la console en utilisant le imprimer() fonction et la ligne 10 retarde l'exécution de la ligne de code suivante pendant 5 secondes à l'aide de la dormir() une fonction.

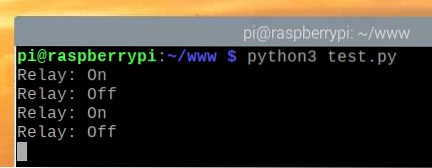
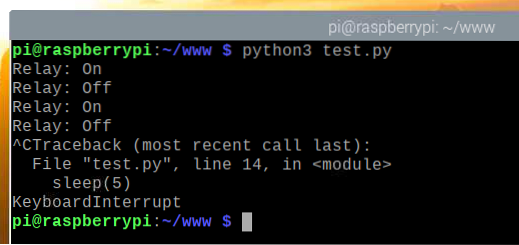
Ensuite, exécutez le test.py Script Python comme suit :

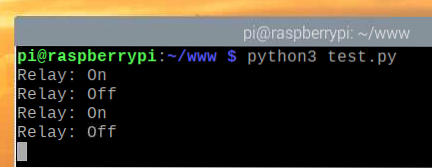
le test.py Le script Python devrait commencer à commuter le relais 5V. Vous devriez entendre un clic toutes les cinq secondes. Lorsque le relais change d'état (de on à off ou de off à on), il fait un bruit de clic. Cela signifie que le relais fonctionne correctement.

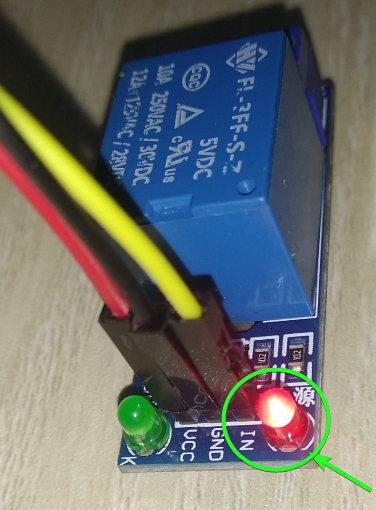
Lorsque le relais est à l'état désactivé (fonctionnement normal - la charge CA est déconnectée), seul le rouge La LED doit s'allumer, comme vous pouvez le voir dans l'image ci-dessous.

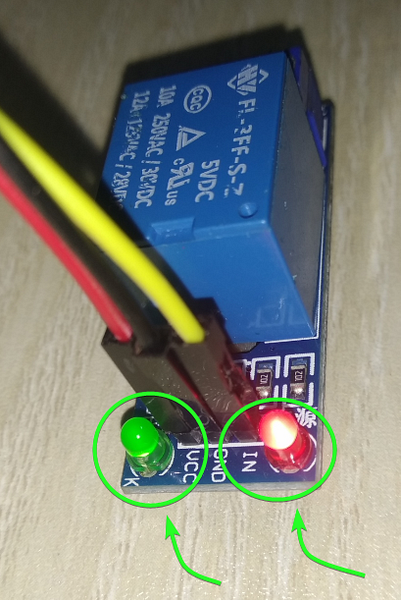
Lorsque le relais est à l'état passant (la charge CA est connectée), les deux vert LED et les rouge La LED doit s'allumer, comme vous pouvez le voir dans l'image ci-dessous.

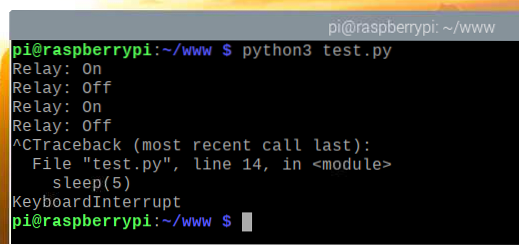
Une fois le test terminé, appuyez sur

Connexion de l'ampoule AC au relais 5V
Le relais 5V devrait maintenant fonctionner correctement. Maintenant, vous allez connecter votre appareil ménager AC (une ampoule, dans ce cas) au relais 5V.
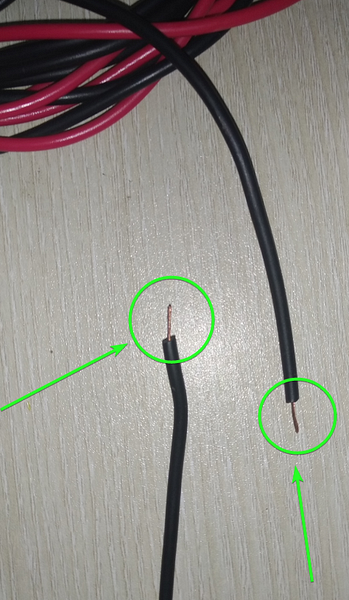
Tout d'abord, coupez le fil électrique noir connecté à l'ampoule avec un coupe-fil.

Une fois que le fil électrique noir connecté à l'ampoule a été coupé avec un coupe-fil, il devrait ressembler à l'image ci-dessous.

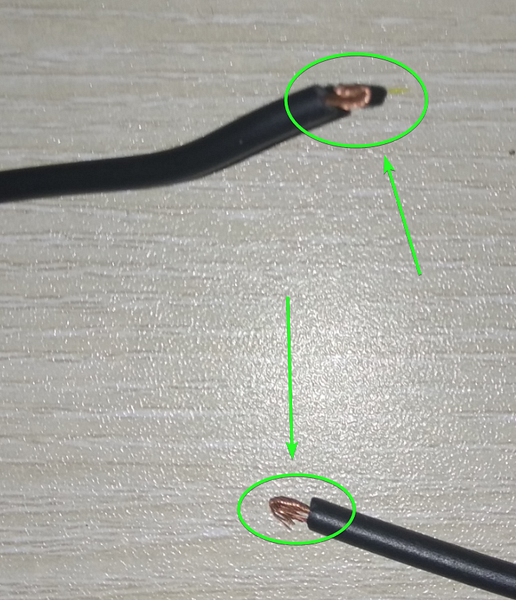
Ensuite, retirez la couche extérieure pour exposer environ ½ pouce du fil électrique, comme indiqué dans l'image ci-dessous.

Ensuite, pliez les fils exposés, comme indiqué dans l'image ci-dessous.

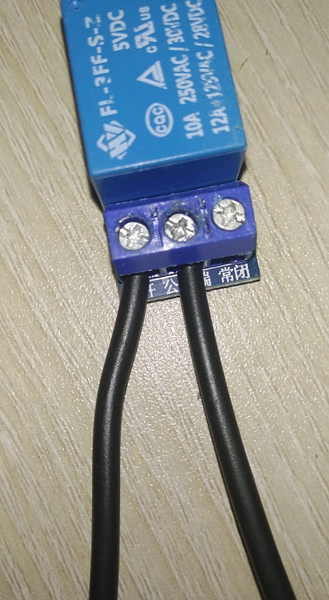
Desserrez les vis marquées du relais avec un tournevis CV-3.

Insérez les fils dénudés que vous avez dénudés et pliés plus tôt dans les deux bornes à vis et serrez les vis avec un tournevis CV-3.

Test de la commutation de relais après la connexion de la charge CA
Une fois la charge AC connectée au relais 5V, connectez la fiche de l'ampoule à la prise murale.

Exécutez le test.py Script Python du répertoire du projet comme suit :

le test.py Le script Python devrait commencer à commuter le relais 5V, qui, à son tour, commutera l'ampoule CA haute tension à des intervalles de cinq secondes. L'ampoule AC doit rester allumée pendant cinq secondes, puis rester éteinte pendant cinq secondes, et ainsi de suite.
L'ampoule est éteinte dans l'image ci-dessous.

L'ampoule est allumée dans l'image ci-dessous.

Comme vous pouvez le voir, nous pouvons commuter le relais et contrôler l'ampoule AC haute tension à l'aide du langage de programmation Python. Alors, appuyez sur
 Passons maintenant à la section suivante.
Passons maintenant à la section suivante.
Écriture de l'application Web domotique
Dans cette section, je vais vous montrer comment écrire une application Web basée sur une API à l'aide du langage de programmation Python. Vous pouvez utiliser l'application Web pour contrôler le relais et le ou les appareils électroménagers AC ou les appareils électriques connectés au relais à partir d'un navigateur Web.
REMARQUE: Tous les codes affichés dans cette section sont disponibles dans mon référentiel GitHub shovon8/raspberry-pi-home-automation. Si vous le souhaitez, vous pouvez cloner mon référentiel GitHub et ignorer tous les codes.
Créer le serveur.py Python dans le répertoire du projet comme suit :
$ nano serveur.py
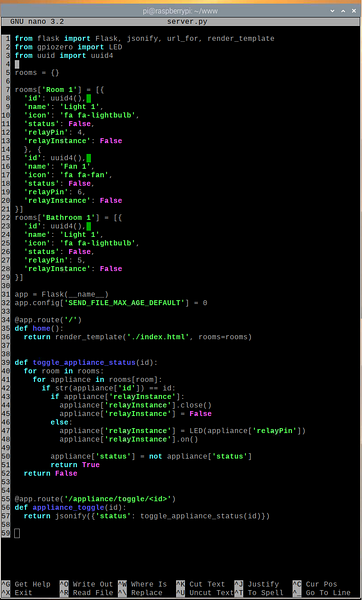
Tapez les lignes de codes suivantes dans le serveur.py Script Python.
de gpiozero import LED
depuis uuid importer uuid4
chambres =
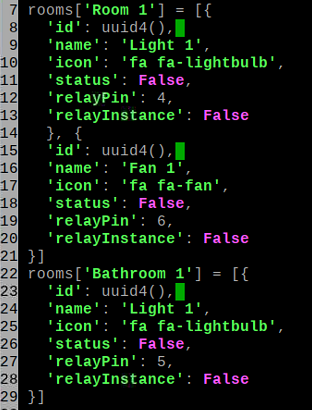
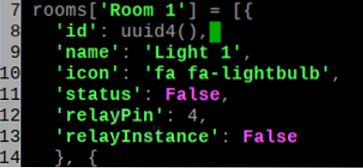
chambres['Chambre 1'] = [
'id': uuid4(),
'nom' : 'Lumière 1',
'icon': 'fa fa-ampoule',
'statut' : Faux,
'relais': 4,
'relayInstance' : False
,
'id': uuid4(),
'nom' : 'Fan 1',
'icon': 'fa fa-fan',
'statut' : Faux,
'relais': 6,
'relayInstance' : False
]
chambres['Salle de bain 1'] = [
'id': uuid4(),
'nom' : 'Lumière 1',
'icon': 'fa fa-ampoule',
'statut' : Faux,
'relais': 5,
'relayInstance' : False
]
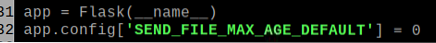
app = Flacon (__nom__)
application.config['SEND_FILE_MAX_AGE_DEFAULT'] = 0
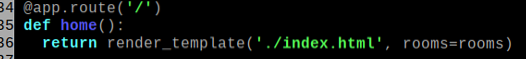
@app.route('/')
def home() :
return render_template('./indice.html', pièces=pièces)
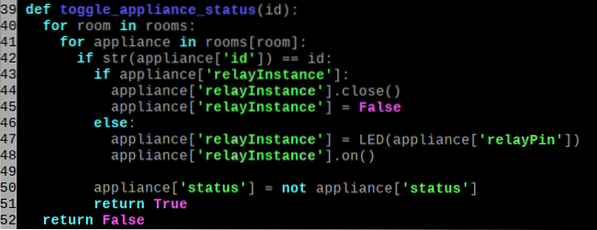
def toggle_appliance_status(id) :
pour chambre dans les chambres:
pour l'appareil dans les pièces[pièce] :
if str(appareil['id']) == id :
if appliance['relayInstance'] :
appareil['relayInstance'].Fermer()
appliance['relayInstance'] = False
autre:
appareil['relayInstance'] = LED(appareil['relayPin'])
appareil['relayInstance'].au()
appareil['status'] = pas appareil['status']
retourner vrai
retourner Faux
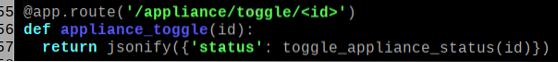
@app.route('/appareil/bascule/
def appliance_toggle(id) :
renvoyer jsonify('status' : toggle_appliance_status(id))
Une fois que vous avez terminé, appuyez sur

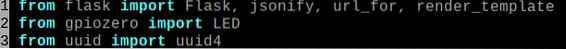
Ici, les lignes 1 à 3 importent tous les composants nécessaires de leurs bibliothèques respectives.

La ligne 5 crée un vide pièces dictionnaire. Dans ce dictionnaire, nous stockerons tous les détails de l'appareil AC que nous souhaitons contrôler à partir de l'application Web.

le pièces les détails sont stockés dans les lignes 7-29.

Discutons de la structure des données de l'une des pièces.
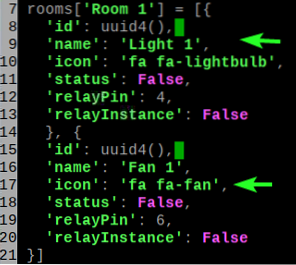
Ici, le nom de la pièce sera Chambre 1. Donc, Chambre 1 est la clé de la pièces dictionnaire.

le Chambre 1 la clé contient un tableau comme valeur. Le nombre d'éléments du tableau est égal au nombre d'appareils électroménagers AC que vous avez dans cette pièce que vous souhaitez également contrôler à partir de l'application Web. Dans ce cas, nous avons deux appareils électroménagers AC que nous voulons contrôler : Lumière 1 et Ventilateur 1.

Chaque définition d'électroménager a un identifiant. le identifiant est un UUID généré aléatoirement. Ceci est utilisé pour identifier quelle pièce nous voulons contrôler à l'aide de l'API.
Un appareil électroménager possède également tous les éléments suivants :
- nom (Lumière 1 dans ce cas)
- icône (Classe d'icônes Font Awesome, car nous utiliserons Font Awesome pour les icônes)
- statut (Vrai si au et Faux si désactivé)
- relaisPin (le numéro de broche GPIO utilisé pour contrôler le relais connecté à l'appareil ménager AC)
- relaisInstance (le initialisé LED objet de gpiozero bibliothèque responsable du contrôle de la broche GPIO respective - relaisPin)

La ligne 31 initialise un serveur Web Python flask.
La ligne 32 configure le serveur Web du flacon.

Les lignes 34-36 envoient le indice.html fichier de la modèles/ répertoire lorsque vous visitez l'application web domotique.
Flacon utilise Jinja2 langage de gabarit pour rendre le indice.html déposer. J'ai donc passé le pièces dictionnaire à la indice.html déposer. Jinja2 rendra la page d'accueil en utilisant le pièces Les données.

La fonction toggle_appliance_status() aux lignes 39-52 est utilisé pour allumer l'appareil ménager s'il est éteint et éteindre l'appareil ménager s'il est allumé en utilisant l'appareil identifiant.
ça revient Vrai si l'opération de basculement est réussie. S'il y a une erreur, il retournera Faux.

Les lignes 55-57 sont utilisées pour basculer un appareil ménager à l'aide de la /appareil/basculer/ Point de terminaison API du serveur Web. Ici, identifiant est l'ID de l'appareil ménager.

Créer le indice.html fichier dans le modèles/ répertoire de votre projet comme suit :

Tapez les lignes de codes suivantes dans le champ indice.html scénario.
Domotique Raspberry Pi
% pour la chambre dans les chambres %
chambre
% pour l'appareil dans les pièces[pièce] %
appareil['nom']
% fin pour %
% fin pour %
Une fois que vous avez terminé, appuyez sur

Créer un style.css fichier dans le statique/ répertoire de votre projet comme suit :

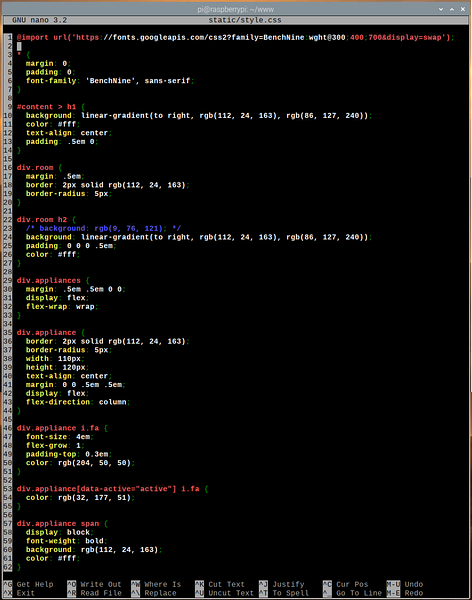
Tapez les lignes de codes suivantes dans le champ style.css déposer.
*
marge : 0 ;
remplissage : 0 ;
font-family : 'BenchNine', sans-serif ;
#contenu > h1
arrière-plan : dégradé linéaire (à droite, rgb(112, 24, 163), rgb(86, 127, 240));
couleur : #fff ;
text-align : centre ;
rembourrage: .5em 0;
div.chambre
marge: .5em;
bordure : rvb solide 2px (112, 24, 163) ;
rayon de bordure : 5px ;
div.chambre h2
/* arrière-plan : rgb(9, 76, 121) ; */
arrière-plan : dégradé linéaire (à droite, rgb(112, 24, 163), rgb(86, 127, 240));
rembourrage : 0 0 0 .5em;
couleur : #fff ;
div.appareils électroménagers
marge: .5em .5em 0 0;
affichage : flexible ;
flex-wrap : envelopper ;
div.appareil
bordure : rvb solide 2px (112, 24, 163) ;
rayon de bordure : 5px ;
largeur : 110px ;
hauteur : 120px ;
text-align : centre ;
marge : 0 0 .5em .5em;
affichage : flexible ;
flex-direction : colonne ;
div.appareil je.FA
taille de police : 4em ;
flex-croissance : 1 ;
rembourrage haut: 0.3em;
couleur : rvb (204, 50, 50) ;
div.appareil[data-active="active"] je.FA
couleur : rvb (32, 177, 51) ;
div.portée de l'appareil
bloc de visualisation;
font-weight : gras ;
arrière-plan : rgb(112, 24, 163) ;
couleur : #fff ;
Une fois que vous avez terminé, appuyez sur

Créé un application.js fichier dans le statique/ répertoire de votre projet comme suit :

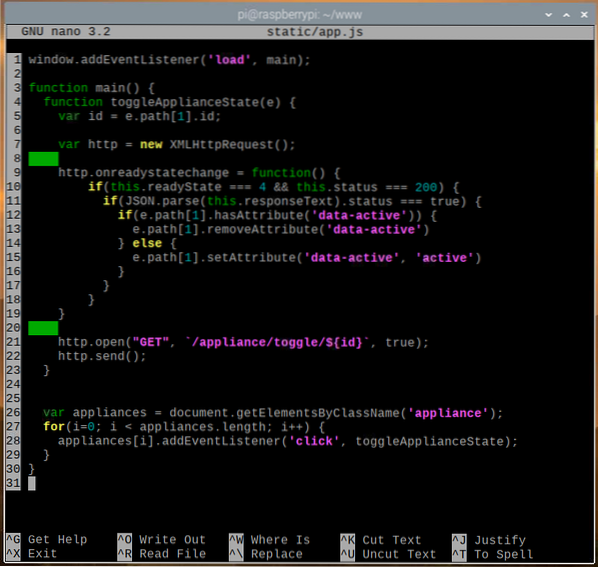
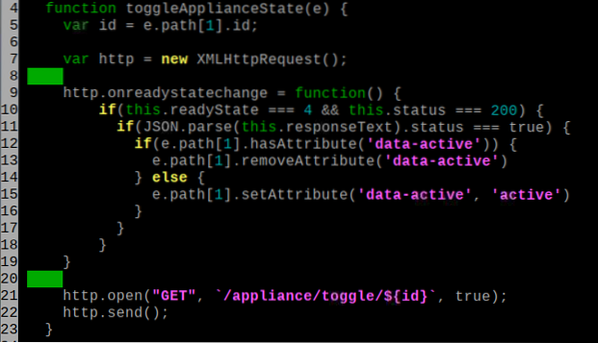
Tapez les lignes de codes suivantes dans le application.js déposer.
fonction principale()
fonction basculerApplianceState(e)
var id = e.chemin[1].identifiant;
var http = new XMLHttpRequest();
http.onreadystatechange = function()
si ce.readyState === 4 && ceci.état === 200)
si(JSON.analyser (ceci.texte réponse).statut === vrai)
si (e.chemin[1].hasAttribute('data-active'))
e.chemin[1].removeAttribute('data-active')
autre
e.chemin[1].setAttribute('data-active', 'active')
http.open("GET", '/appliance/toggle/$id', true);
http.envoyer();
var appareils = document.getElementsByClassName('appareil');
pour(i=0; je < appliances.length; i++)
appareils électroménagers[i].addEventListener('click', toggleApplianceState);
Une fois que vous avez terminé, appuyez sur

Ici, la ligne 1 exécute le principale() fonction lorsque la page Web a fini de se charger.

Dans le indice.html dossier, chaque appareil électroménager est enfermé dans un appareil classer. Les lignes 26-29 sont utilisées pour sélectionner chaque appareil électroménager à partir de la page Web et joindre le Cliquez sur événement à l'appareil. Lorsque quelqu'un clique sur un appareil électroménager à partir de la page Web, le toggleApplianceState() la fonction s'exécutera.

Aux lignes 4-23, le toggleApplianceState() la fonction est utilisée pour demander le /appareil/basculer/ point de terminaison du serveur Web pour modifier l'état de l'appareil ménager cliqué. La demande se fait en tâche de fond via AJAX. Une fois la réponse reçue, la page Web est mise à jour en conséquence.

Naviguez vers le statique/ répertoire dans votre répertoire de projet comme suit :

Téléchargez Font Awesome avec la commande suivante :

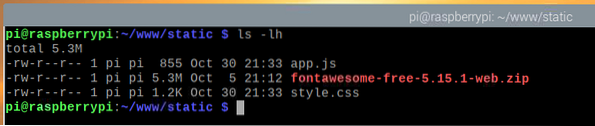
Une fois Font Awesome téléchargé, vous devriez trouver le nouveau fichier zip fontawesome-free-5.15.1-web.Zip *: français dans le statique/ annuaire.

Décompressez le fontawesome-free-5.15.1-web.Zip *: français fichier avec la commande suivante :

le fontawesome-free-5.15.1-web.Zip *: français le fichier devrait maintenant être décompressé.

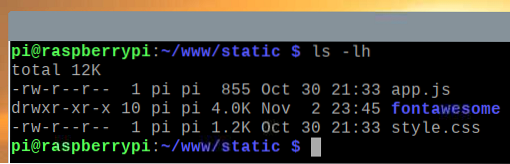
Le nouveau répertoire fontawesome-free-5.15.1-web/ doit être créé dans le répertoire static/, comme vous pouvez le voir dans la capture d'écran ci-dessous.

Renommer le répertoire fontawesome-free-5.15.1-web/ à génial/ avec la commande suivante :
$ mv -v fontawesome-free-5.15.1-web fontawesome
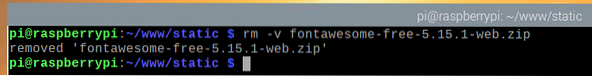
Désormais, vous n'avez plus besoin de fontawesome-free-5.15.1-web.Zip *: français déposer. Alors, enlevez le fontawesome-free-5.15.1-web.Zip *: français fichier avec la commande suivante :

le statique/ la structure du répertoire doit ressembler à celle illustrée dans la capture d'écran ci-dessous.

Revenez au répertoire du projet ~/www comme suit:

Test de l'application Web Domotique
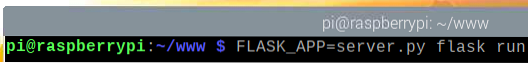
Pour tester l'application web domotique, exécutez la commande suivante dans votre répertoire de projet :
$ FLASK_APP=serveur.py ballon run
L'application web devrait être disponible sur le port 5000 de votre Raspberry Pi.

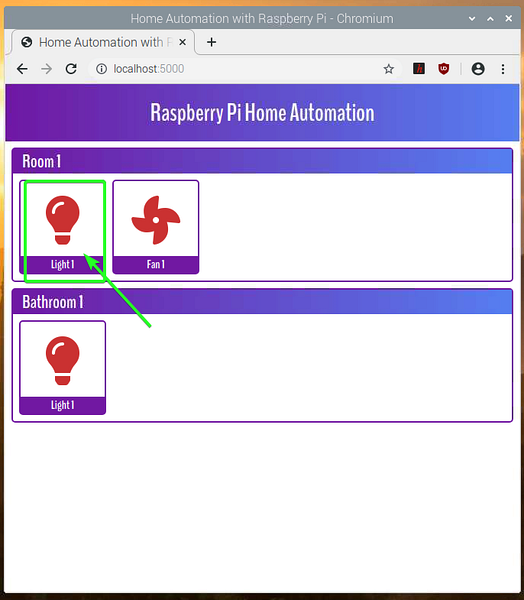
Depuis le navigateur Web Chromium, visitez http://localhost:5000. L'application web domotique devrait se charger.
Cliquez sur l'icône de l'ampoule, indiquée dans l'image ci-dessous.

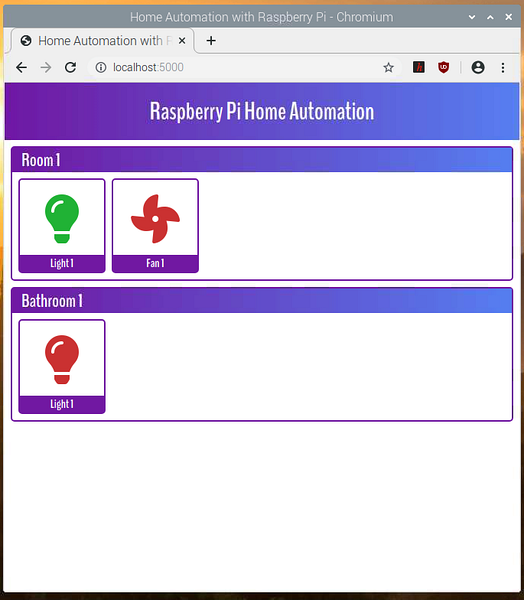
L'ampoule AC devrait maintenant être allumée. La couleur de l'icône doit également passer au vert, indiquant que l'ampoule est allumée.

Donc, l'application web domotique fonctionne. presse

Création du service Systemd pour l'application Web Home Automation
Dans cette section, je vais vous montrer comment créer un fichier de service systemd pour l'application web domotique afin qu'elle démarre automatiquement au démarrage.
Tout d'abord, créez le raspi-domotique.un service fichier dans votre répertoire de projet comme suit :
$ nano raspi-domotique.un service
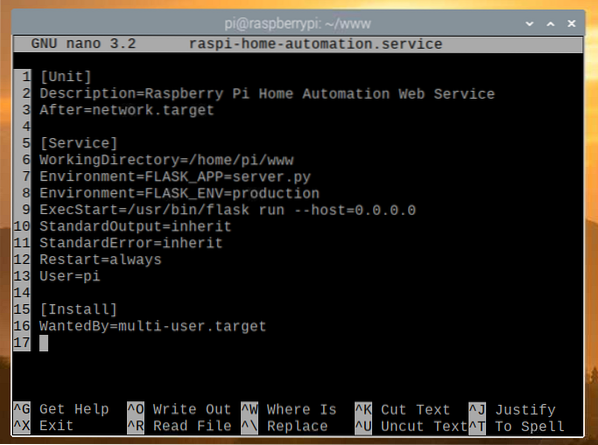
Tapez les lignes suivantes dans le fichier raspi-home-automation.fichier de services.
[Unité]Description=Service Web Domotique Raspberry Pi
Après=réseau.cible
[Un service]
WorkingDirectory=/home/pi/www
Environnement=FLASK_APP=serveur.py
Environnement=FLASK_ENV=production
ExecStart=/usr/bin/flask run --host=0.0.0.0
Sortie standard=hériter
StandardError=hériter
Redémarrer=toujours
Utilisateur=pi
[Installer]
WantedBy=multi-utilisateur.cible
Une fois que vous avez terminé, appuyez sur

Copiez le raspi-domotique.un service fichier au /etc/systemd/system/ répertoire avec la commande suivante :

Rechargez les démons systemd pour que les modifications prennent effet comme suit :

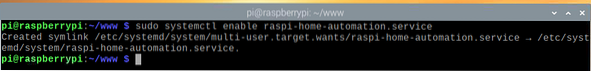
Ajouter le raspi-domotique service au démarrage du système de Raspberry Pi OS avec la commande suivante :

Redémarrez Raspberry Pi avec la commande suivante :

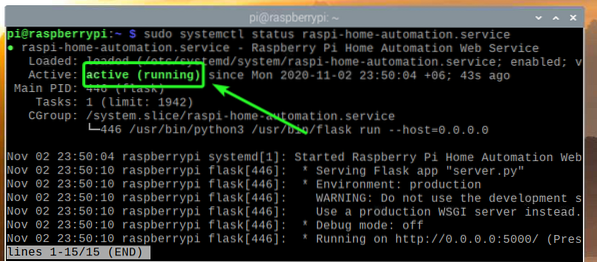
Une fois le Raspberry Pi démarré, le raspi-domotique le service doit être actif/en cours d'exécution, comme vous pouvez le voir dans la capture d'écran ci-dessous.

Accéder à l'application Web Domotique à partir d'autres appareils
Pour accéder à l'application web domotique à partir d'autres appareils de votre réseau domestique, vous aurez besoin de connaître l'adresse IP de votre appareil Raspberry Pi.
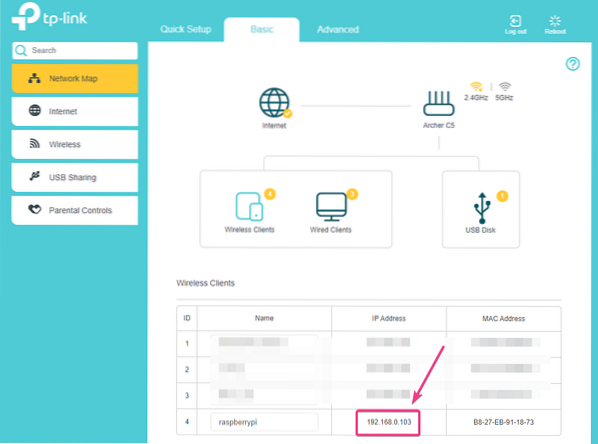
Vous pouvez trouver l'adresse IP de votre appareil Raspberry Pi 4 à partir de l'interface de gestion Web de votre routeur domestique. Dans mon cas, l'adresse IP est 192.168.0.103. Ce sera différent pour toi. Alors, assurez-vous de remplacer mon IP par la vôtre à partir de maintenant.

Si vous avez accès à la console Raspberry Pi, vous pouvez également exécuter la commande suivante pour trouver l'adresse IP.

Une fois que vous connaissez l'adresse IP de votre appareil Raspberry Pi, vous pouvez y accéder depuis n'importe quel appareil de votre réseau domestique.
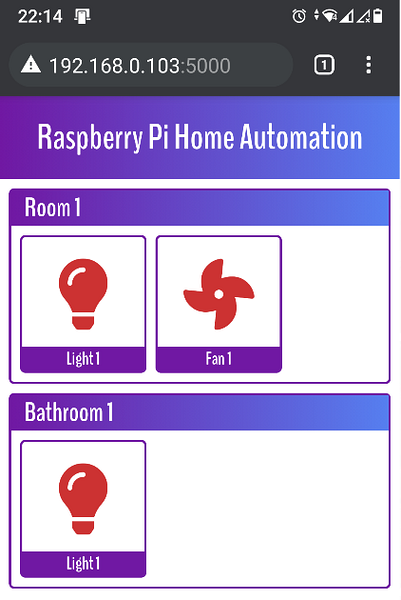
Comme vous pouvez le voir sur la capture d'écran ci-dessous, j'ai accédé à l'application web domotique depuis mon smartphone Android.

Assurez-vous de brancher la fiche de l'ampoule dans la prise de courant murale.

L'ampoule doit être éteinte par défaut.

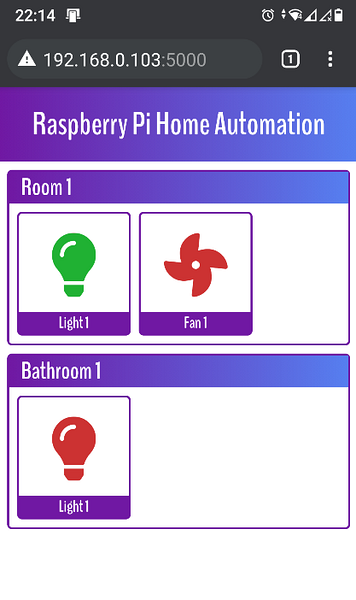
Si vous appuyez sur l'icône de l'ampoule à partir de l'application Web domotique, la couleur de l'icône de l'ampoule doit passer au vert, indiquant que l'ampoule est allumée.

Comme vous pouvez le voir sur l'image ci-dessous, l'ampoule est allumée.

Conclusion
Cet article vous a montré comment utiliser un relais 5V pour contrôler un appareil électrique CA haute tension de Raspberry Pi à l'aide du langage de programmation Python. L'article vous a également montré comment écrire une application Web de flacon Python basée sur une API pour contrôler le relais à partir du navigateur Web. Cet article devrait vous aider à vous lancer dans la domotique avec Raspberry Pi.
 Phenquestions
Phenquestions


