Vue.js est un framework Javascript très puissant et réactif, qui est utilisé pour construire des Uis (User Interfaces) et des SPAs (Single-page Applications). Il est construit en combinant les meilleures fonctionnalités des frameworks Angular et React existants. Les développeurs aiment aussi coder ou créer des applications dedans.
Vue.js fournit la propriété watch pour observer et réagir aux variables ou au changement de données. Nous pouvons utiliser la propriété watch pour manipuler le DOM lorsque la variable surveillée est modifiée. Dans cet article, nous allons voir comment utiliser la propriété watch et effectuer les tâches souhaitées sur le changement de variable. Alors, commençons.
Observateurs
UNE observateur dans Vue.js agit comme un écouteur d'événement pour une variable ou une propriété. Il est utilisé pour accomplir plusieurs tâches sur le changement d'une propriété spécifique. Il est pratique pour effectuer des tâches asynchrones.
Démontrons et comprenons le concept de l'observateur en considérant un exemple.
Exemple:
Supposons que nous construisions un site Web de commerce électronique, dans lequel nous avons une liste d'articles, et que nous le construisions un panier ou un composant de paiement. Dans ce composant, nous devons calculer le montant d'un seul élément concernant le nombre d'articles.
Premièrement, nous supposons certaines propriétés dans les données.
Les données()revenir
itemName : " Article 1",
itemQuantity : null,
articlePrix: 200,
totalPrix: 0
,
Dans lequel nous allons regarder la propriété « itemQuantity » et calculer le prix total. Nous allons d'abord faire les liaisons de données dans le modèle,
avant d'écrire le code pour regarder la variable et calculer le prix total.
Observateur
Nom de l'article : itemName
Prix de l'article : itemPrice
Prix total : totalPrice
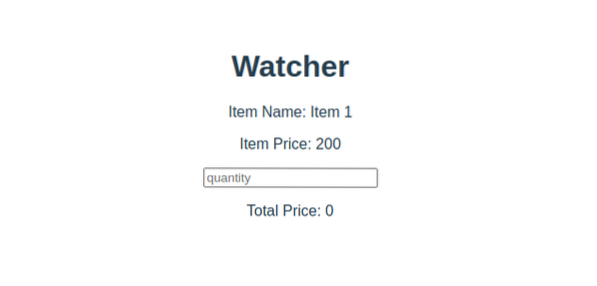
Après avoir écrit ce code, nous aurons notre page Web comme ceci :

Maintenant, nous voulons changer le prix total sur le changement de "itemQuantity" comme chaque fois que l'utilisateur modifie la quantité à l'aide du champ de saisie. Le prix total devrait être modifié. Pour ce faire, nous devrons surveiller le "itemQuantity" et calculer le prix total chaque fois que la propriété "itemQuantity" sera modifiée.
Ainsi, l'observateur de « itemQuantity » ressemblerait à ceci :
Regardez:itemQuantity()
cette.Prix total = ce.itemQuantity * this.prix de l'article;
console.log (ce.itemQuantity);
Désormais, chaque fois que l'utilisateur modifie « itemQuantity », le prix total sera modifié en un instant. Nous n'avons plus à nous soucier de rien. La propriété watch s'occupera de ce calcul maintenant.
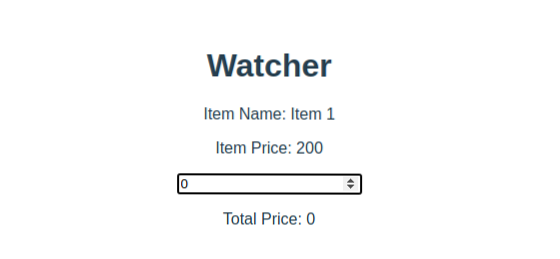
Regardons la page Web :

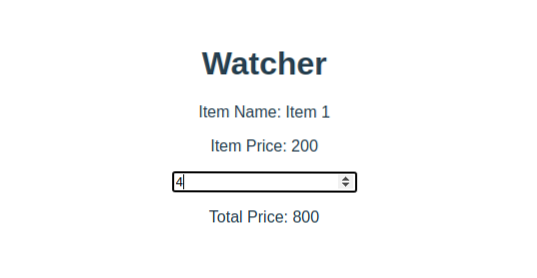
Et, essayons d'augmenter ou de modifier la quantité et de voir quelques résultats :

Si nous modifions la quantité, disons « 4 », le prix total serait « 800 » :

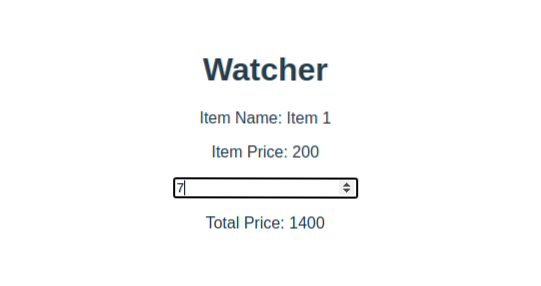
De même, si nous modifions la quantité en « 7 », le prix total serait « 1400 » :

Voici donc comment fonctionne la propriété watch et aide au développement réactif. La réactivité est une sorte de signature de Vue.js. De plus, la propriété watch est pratique lors de l'exécution d'opérations asynchrones.
Conclusion
Dans cet article, nous avons appris ce qu'est une propriété de surveillance et comment nous pouvons l'utiliser dans Vue.js. Nous avons également essayé un exemple concret pour comprendre sa véritable mise en œuvre. Cela aide beaucoup à gagner du temps et à accélérer le processus de développement. Nous espérons que vous avez trouvé cet article utile et continuez à visiter linuxhint.com pour mieux comprendre.
 Phenquestions
Phenquestions


