- Gyroscope
- Accéléromètre
- Magnétomètre
- Température
- Pression barométrique
- Humidité
Dans cet article, je vais vous montrer comment créer une application Web de station météo basée sur une API Python en utilisant le Température, pression barométrique, et humidité capteurs du Raspberry Pi Sense Hat. Pour suivre cet article, vous aurez besoin des éléments suivants :
- Un Raspberry Pi 3 ou Raspberry Pi 4 avec connectivité réseau.
- Un module Raspberry Pi Sense Hat.
- Un adaptateur secteur micro-USB (Raspberry Pi 3) ou USB Type-C (Raspberry Pi 4).
- Une carte microSD de 16 Go ou 32 Go avec Raspberry Pi OS.
- Un ordinateur portable ou un ordinateur de bureau pour un accès au bureau à distance VNC ou un accès SSH au Raspberry Pi.
REMARQUE: Dans cet article, nous allons nous connecter à distance au Raspberry Pi via VNC ou SSH en utilisant la configuration sans tête du Raspberry Pi. Si vous ne souhaitez pas accéder à votre Raspberry Pi à distance via SSH ou VNC, vous devrez connecter un moniteur, un clavier et une souris à votre Raspberry Pi.
Pour apprendre à flasher l'image du système d'exploitation Raspberry Pi sur une carte microSD, veuillez vous référer à Comment installer et utiliser l'imageur Raspberry Pi. Si vous avez besoin d'aide pour installer Raspberry Pi OS sur votre Raspberry Pi, lisez Comment installer Raspberry Pi OS sur Raspberry Pi 4. Si vous avez besoin d'aide pour la configuration sans tête de Raspberry Pi, consultez Comment installer et configurer le système d'exploitation Raspberry Pi sur Raspberry Pi 4 sans moniteur externe.
Connecter Raspberry Pi Sense Hat à Raspberry Pi
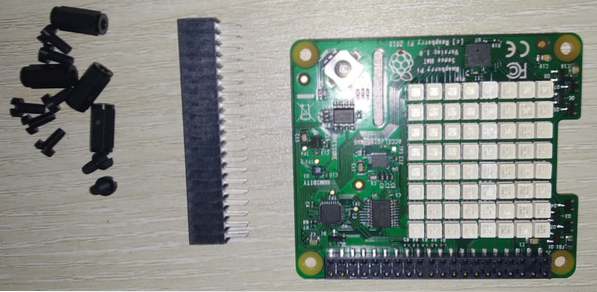
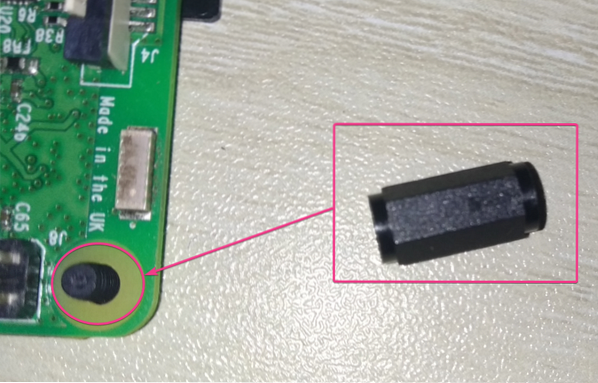
Le kit Raspberry Pi Sense Hat est livré avec la carte d'extension Raspberry Pi Sense Hat, un connecteur mâle-femelle à 40 broches et quelques vis et entretoises.

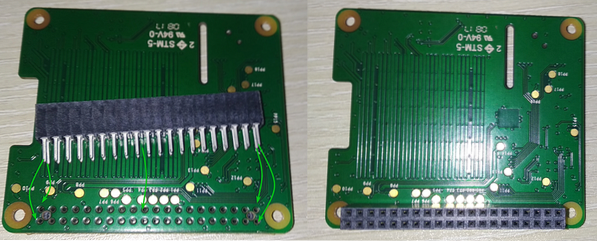
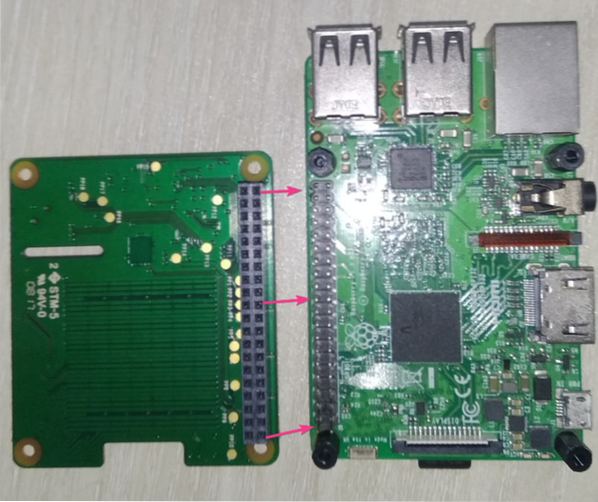
Avant de pouvoir attacher la carte Sense Hat au Raspberry Pi, vous devez connecter l'en-tête à 40 broches au Sense Hat. Connectez les broches mâles de l'en-tête mâle-femelle à 40 broches au Sense Hat comme indiqué dans les images ci-dessous.

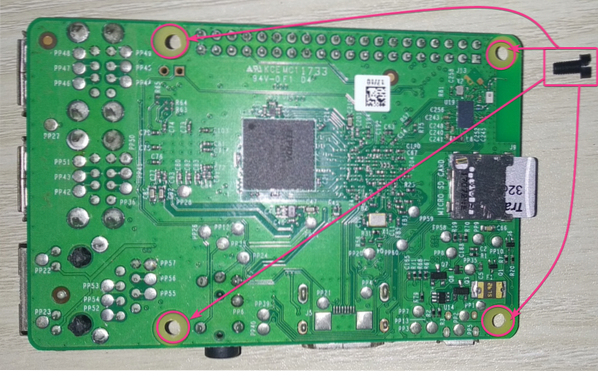
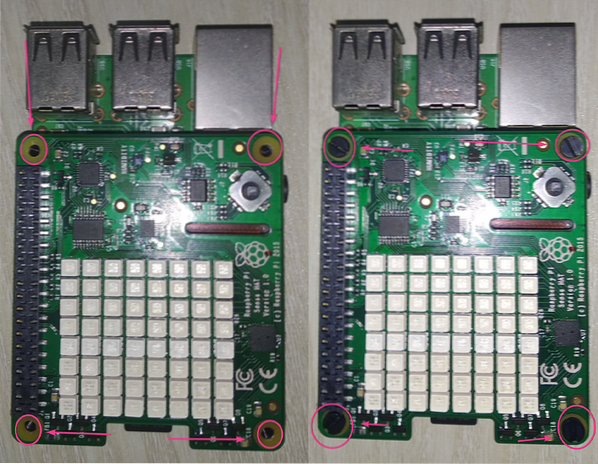
Les ordinateurs monocarte Raspberry Pi ont 4 trous qui peuvent être utilisés pour attacher des cartes d'extension ou un boîtier. Pour fixer la carte d'extension, insérez les vis à l'arrière du Raspberry Pi, comme indiqué dans les images ci-dessous.


Ensuite, connectez une entretoise à la vis.


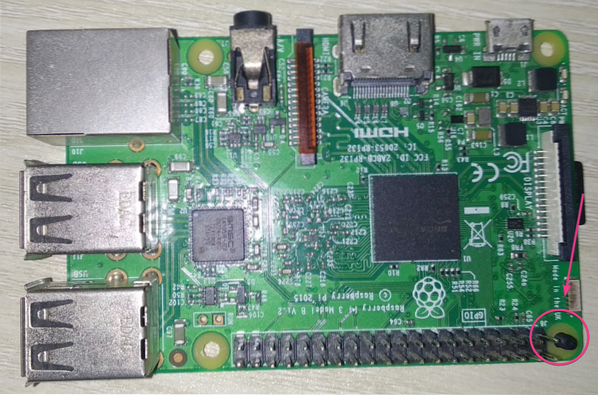
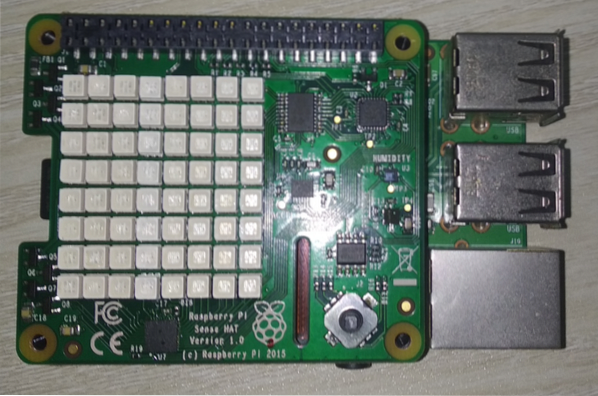
Une fois que vous avez ajouté les quatre vis et entretoises, votre Raspberry Pi devrait ressembler à celui illustré dans l'image ci-dessous.

Connectez le Raspberry Pi Sense Hat à l'en-tête mâle GPIO à 40 broches du Raspberry Pi, comme indiqué dans les images ci-dessous.
REMARQUE: Soyez prudent lorsque vous déconnectez le Raspberry Pi Sense Hat de l'en-tête GPIO 40 broches du Raspberry Pi pour éviter de plier les broches du GPIO Raspberry Pi.


Avec les quatre vis restantes, fixez le Raspberry Pi Sense Hat, comme indiqué dans les images ci-dessous.

Allumer le Raspberry Pi
Maintenant que le Raspberry Pi Sense Hat est connecté au Raspberry Pi, insérez la carte microSD avec Raspberry Pi OS dans la fente pour carte microSD du Raspberry Pi, connectez le câble d'alimentation au Raspberry Pi et allumez-le.

Installation de la bibliothèque Python Raspberry Pi Sense Hat
Pour utiliser Raspberry Pi Sense Hat sur le Raspberry Pi, le chapeau de sens La bibliothèque Python doit être installée sur le système d'exploitation Raspberry Pi. le chapeau de sens la bibliothèque est disponible dans le référentiel de packages officiel de Raspberry Pi OS.
Pour installer le Raspberry Pi chapeau de sens Bibliothèque Python sur le système d'exploitation Raspberry Pi, mettez d'abord à jour le cache du référentiel de packages APT avec la commande suivante :
$ sudo apt mise à jour
Ensuite, exécutez la commande suivante :
$ sudo apt install sense-hat -y
Installation de la bibliothèque Python Flask Micro Web Framework
Nous utiliserons le framework Flask Python pour créer notre application météo. Vous pouvez installer Flask à partir du référentiel de packages officiel de Raspberry Pi OS avec la commande suivante :
$ sudo apt install python3-flask -y
Création d'un répertoire de projet
C'est une bonne idée de créer un répertoire de projet pour organiser vos fichiers de projet. Pour créer un répertoire de projet ~/travail, utilisez la commande suivante :
$ mkdir ~/travail
Une fois le répertoire du projet créé, accédez au répertoire du projet comme suit :
$ cd ~/travail
Test du chapeau Raspberry Pi Sense
Pour tester si le Raspberry Pi Sense Hat fonctionne, nous pouvons écrire un simple script Python de test. Vous pouvez créer un nouveau script Python appelé test.py avec le nano éditeur de texte comme suit :
$ nano-test.py
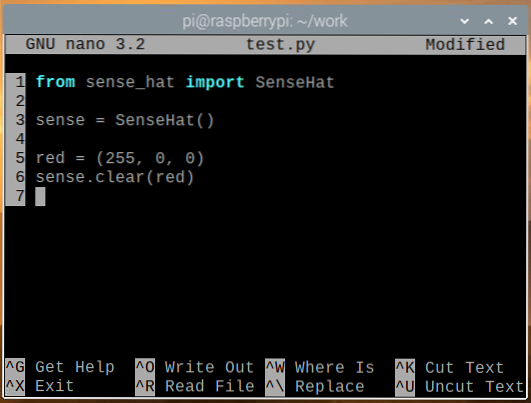
Entrez le code suivant dans le test.py déposer. Importations de la ligne 1 SenseChapeau du sense_hat module, la ligne 3 crée un SenseChapeau objet et stocke une référence dans le sens variable, et les lignes 5-6 définissent la couleur de toutes les LED 8 × 8 sur rouge. Une fois que vous avez terminé, appuyez sur

Vous pouvez exécuter le test.py Script Python avec la commande suivante :
$ test python3.py
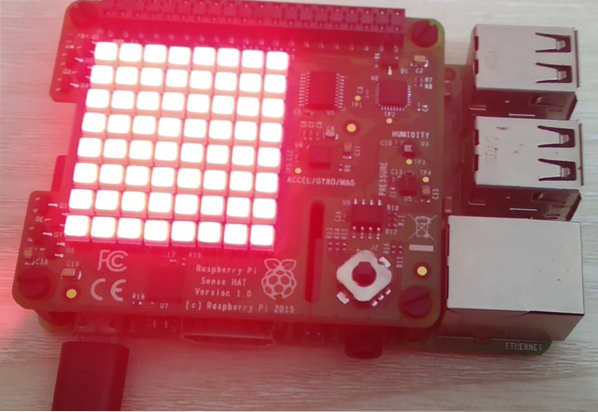
La matrice LED 8 × 8 doit briller en rouge comme indiqué dans l'image ci-dessous.

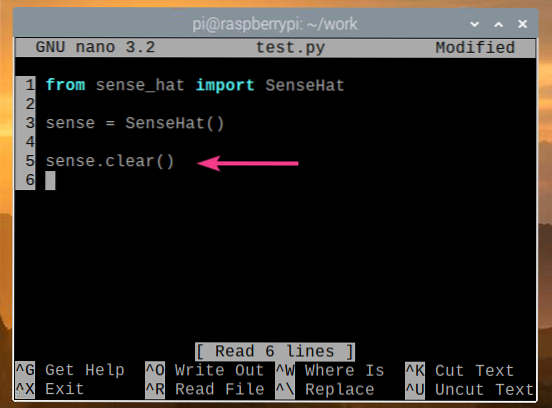
Pour éteindre les LED du Sense Hat, exécutez le dégager() méthode sans aucune valeur de couleur dans le test.py script Python, comme indiqué dans la capture d'écran ci-dessous, et exécutez le test.py Script Python à nouveau.

Les LED du Sense Hat devraient maintenant être éteintes, comme indiqué dans l'image ci-dessous.

Si le Sense Hat fonctionne correctement, passez à la section suivante.
Obtenir des données météorologiques de Sense Hat
Vous pouvez obtenir très facilement les données des capteurs du Sense Hat en utilisant le chapeau de sens bibliothèque Python. Pour récupérer les données du capteur du Sense Hat, vous pouvez créer un nouveau script Python read_sensor_data.py comme suit:
$ nano read_sensor_data.py
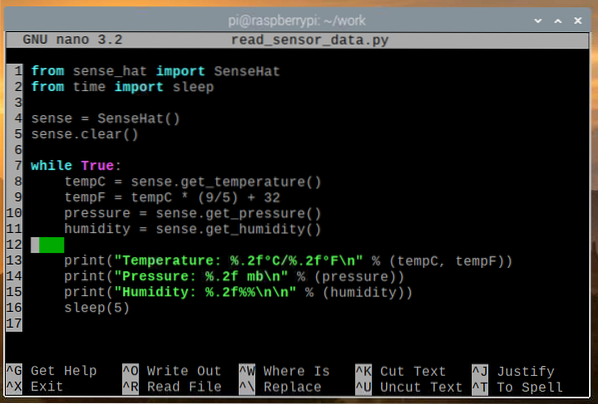
Entrez le code suivant dans le read_sensor_data.py fichier Python.
de sense_hat importer SenseHatdu temps importer le sommeil
sens = SenseHat()
sens.dégager()
tant que vrai :
tempC = sens.obtenir_température()
tempF = tempC * (9/5) + 32
pression = sens.obtenir_pression()
humidité = sens.obtenir_humidité()
print("Température : %.2f°C/%.2f°F\n" % (tempC, tempF))
print("Pression : %.2f mb\n" % (pression))
print("Humidité : %.2f%%\n\n" % (humidité))
dormir(5)
Une fois que vous avez terminé, appuyez sur

Dans le code ci-dessus, les lignes 1 et 2 importent toutes les bibliothèques requises, la ligne 4 crée un SenseChapeau objet, et la ligne 5 éteint toutes les LED du Sense Hat en utilisant le dégager() méthode. La boucle while de la ligne 7 est une boucle infinie qui exécutera le code des lignes 8 à 16 pour toujours.
A la ligne 8, le obtenir_température() méthode est utilisée pour lire les données de température (en degrés Celsius) du capteur d'humidité du Sense Hat. À la ligne 9, les données de température sont converties de degrés Celsius en degrés Fahrenheit. A la ligne 10, le obtenir_pression() méthode est utilisée pour lire les données de pression atmosphérique (en millibars) à partir du capteur de pression du Sense Hat. A la ligne 11, le obtenir_humidité() méthode est utilisée pour lire les données d'humidité (en %) du capteur d'humidité du Sense Hat.
Les lignes 13-15 sont utilisées pour imprimer les données du capteur sur la console, et la ligne 16 est utilisée pour attendre 5 secondes avant de lire à nouveau les données du capteur.
Vous pouvez exécuter le read_sensor_data.py Script Python comme suit :
$ python3 read_sensor_data.py
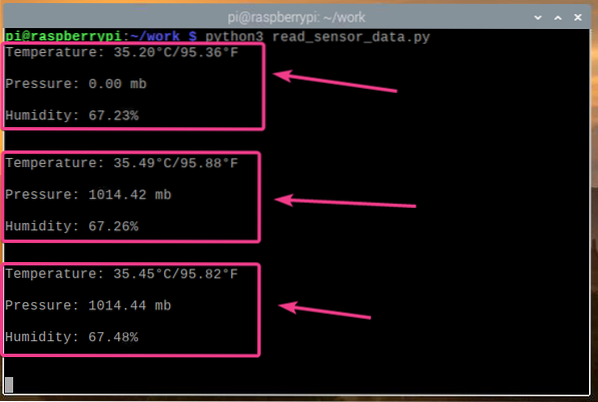
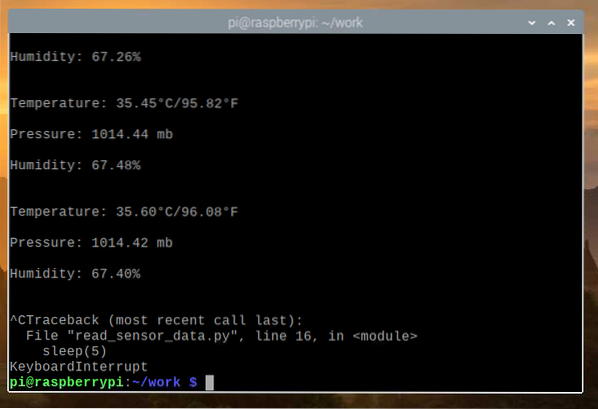
Une fois le script exécuté, les données du capteur seront imprimées sur la console.

Maintenant que nous pouvons lire les données du capteur du Sense Hat, appuyez sur

Création d'une application Web de station météo
Dans cette section, nous allons vous montrer comment utiliser le framework Web Python Flask pour créer une API météo et une application météo. L'application météo accédera à l'API des données météorologiques et affichera les données météorologiques en temps réel. Tout le code discuté dans cette section est disponible sur GitHub à l'adresse shovon8/raspberry-pi-sense-hat-weather-app.
Tout d'abord, créez un serveur.py Script Python dans le répertoire du projet comme suit :
$ nano serveur.py
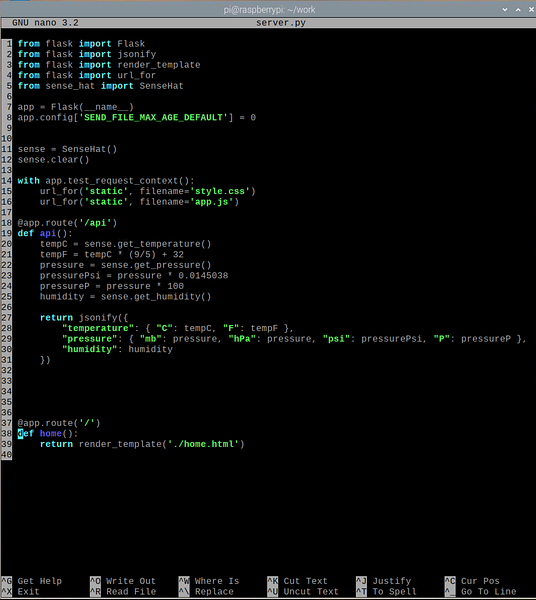
Entrez le code suivant dans le serveur.py fichier Python.
de l'importation du flacon Flaconà partir de l'importation de flacons jsonify
à partir du flacon importer render_template
à partir de l'url d'importation du flacon_for
de sense_hat importer SenseHat
app = Flacon (__nom__)
application.config['SEND_FILE_MAX_AGE_DEFAULT'] = 0
sens = SenseHat()
sens.dégager()
avec application.test_request_context() :
url_for('static', filename='style.css')
url_for('static', filename='app.js')
@app.route('/api')
def api() :
tempC = sens.obtenir_température()
tempF = tempC * (9/5) + 32
pression = sens.obtenir_pression()
pressionPsi = pression * 0.0145038
pressionP = pression * 100
humidité = sens.obtenir_humidité()
retourner jsonify(
"température": "C": tempC, "F": tempF ,
"pression": "mb": pression, "hPa": pression,
"psi": pressionPsi, "P": pressionP ,
"humidité": humidité
)
@app.route('/')
def home() :
return render_template('./domicile.html')
Puis appuyez

Dans le code ci-dessus, les lignes 1 à 5 importent toutes les bibliothèques requises, la ligne 7 crée une application Flask, la ligne 11 crée un objet SenseHat et la ligne 12 éteint toutes les LED du Sense Hat. La ligne 8 désactive la mise en cache Web pour l'application Flask. Parce que cette application est légère, il n'y a pas besoin de mise en cache. Si vous souhaitez modifier l'application, la désactivation de la mise en cache Web facilitera grandement les tests.
Les lignes 18-31 lisent les données du capteur à partir du Sense Hat et renvoient les données de l'API au format JSON sur la requête HTTP GET dans le /api point de terminaison du serveur Web. Les lignes 37-39 renvoient la page d'accueil de l'application Web météo sur le / point de terminaison du serveur Web. La page d'accueil est rendue à partir du domicile.html fichier, qui doit se trouver dans le modèles/ répertoire du répertoire du projet.
Les lignes 14-16 sont utilisées pour permettre l'accès au style.css et application.js fichiers statiques. Ces fichiers doivent être dans le statique/ répertoire du répertoire du projet. le style.css fichier est utilisé pour styliser le domicile.html page d'accueil, et le application.js est utilisé pour demander les données de l'API au /api point final et mettre à jour les données météorologiques sur le domicile.html page toutes les 5 secondes.
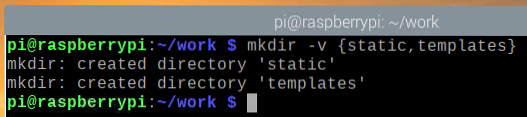
Créer le statique/ et modèles/ dans le répertoire du projet comme suit :
$ mkdir -v statique, modèles
Créer un domicile.html fichier dans le modèles/ répertoire comme suit :
$ nano modèles/accueil.html
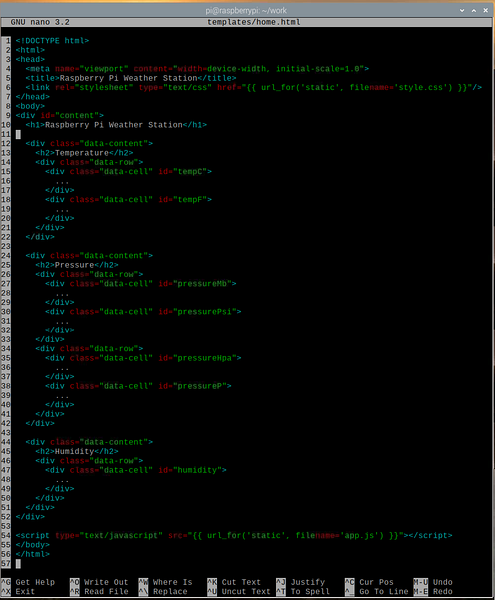
Entrez le code suivant dans le domicile.html déposer.
href=" url_for('static', filename="style.css") "/>
Station météo Raspberry Pi
Température
…
…
Pression
…
…
…
…
Humidité
…
Puis appuyez

Créer un style.css fichier dans le statique/ répertoire comme suit :
$ nano statique/style.css
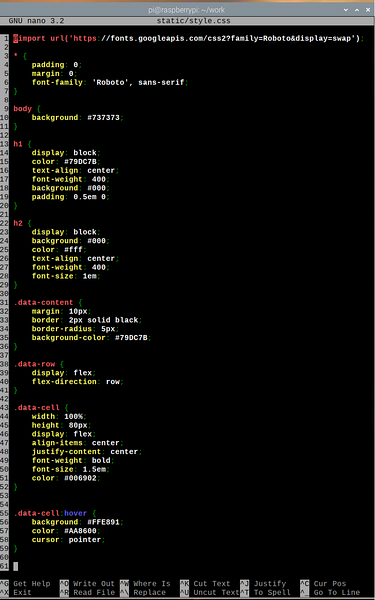
Entrez les codes suivants dans le style.css déposer.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');*
remplissage : 0 ;
marge : 0 ;
font-family : 'Roboto', sans-serif ;
corps
arrière-plan : #737373 ;
h1
bloc de visualisation;
couleur : #79DC7B ;
text-align : centre ;
poids de police : 400 ;
arrière-plan : #000 ;
rembourrage : 0.5em 0;
h2
bloc de visualisation;
arrière-plan : #000 ;
couleur : #fff ;
text-align : centre ;
poids de police : 400 ;
taille de police : 1em ;
.contenu-données
marge : 10px ;
bordure : 2px noir uni ;
rayon de bordure : 5px ;
couleur d'arrière-plan : #79DC7B ;
.ligne de données
affichage : flexible ;
flex-direction : rangée ;
.cellule de données
largeur : 100 % ;
hauteur : 80px ;
affichage : flexible ;
align-items: center;
justifier-contenu : centre ;
font-weight : gras ;
taille de police : 1.5em;
couleur : #006902 ;
.cellule-données:hover
arrière-plan : #FFE891 ;
couleur : #AA8600 ;
curseur : pointeur ;
Puis appuyez

Créé un application.js fichier dans le statique/ répertoire comme suit :
$ nano statique/application.js
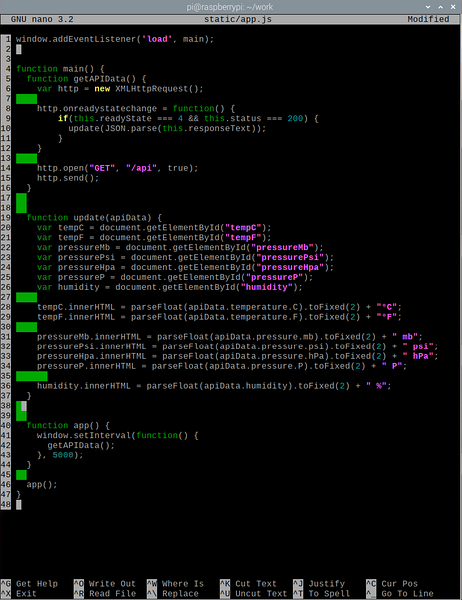
Entrez le code suivant dans le application.js déposer.
la fenêtre.addEventListener('load', main);fonction principale()
fonction getAPIData()
var http = new XMLHttpRequest();
http.onreadystatechange = function()
si ce.readyState === 4 && ceci.état === 200)
mettre à jour (JSON.analyser (ceci.texte réponse));
http.open("GET", "/api", true);
http.envoyer();
fonction update(apiData)
var tempC = document.getElementById("tempC");
var tempF = document.getElementById("tempF");
var pressionMb = document.getElementById("pressionMb");
var pressionPsi = document.getElementById("pressionPsi");
var pressionHpa = document.getElementById("pressionHpa");
var pressionP = document.getElementById("pressionP");
var humidité = document.getElementById("humidité");
tempC.innerHTML = parseFloat(apiData.Température.C).àFixe(2) + "°C" ;
tempF.innerHTML = parseFloat(apiData.Température.F).àFixe(2) + "°F" ;
pressionMb.innerHTML = parseFloat(apiData.pression.mo).toFixed(2) + " mb" ;
pressionPsi.innerHTML = parseFloat(apiData.pression.psi).àFixe(2) + " psi" ;
pressionHpa.innerHTML = parseFloat(apiData.pression.hPa).àFixe(2) + " hPa" ;
pressionP.innerHTML = parseFloat(apiData.pression.P).àFixe(2) + " P" ;
humidité.innerHTML = parseFloat(apiData.humidité).àFixe(2) + " %" ;
fonction app()
la fenêtre.setInterval(fonction()
getAPIData();
, 5000);
application();
Puis appuyez

Ici, la ligne 1 exécute le principale() fonction lorsque la page Web a fini de se charger. Dans le principale() fonction, le getAPIData() La fonction récupère les données de l'API météo à l'aide d'AJAX et appelle le mettre à jour() fonction (à la ligne 10) une fois que les données ont été récupérées avec succès. le mettre à jour() la fonction met à jour l'élément de page Web à l'aide des données de l'API.
A la ligne 20, le document.getElementById() méthode est utilisée pour obtenir la référence de l'élément de page Web avec l'id tempC. La ligne 28 est utilisée pour remplacer le contenu de l'élément de page Web qui a l'id tempC avec la température (en Celsius) de l'API. De la même manière, le contenu de tous les éléments Web (lignes 21-26) est remplacé par leurs données API respectives.
Dans le application() fonction, le getAPIData() est appelé toutes les 5 secondes (5000 millisecondes) pour maintenir les données météo à jour dans l'application météo. Enfin, à la ligne 46, le application() la fonction est exécutée.
Pour tester l'application Web, saisissez la commande suivante :
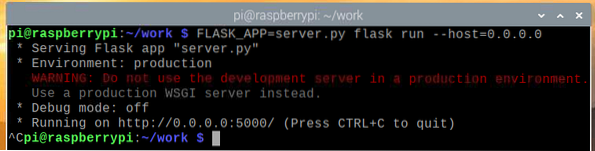
$ FLASK_APP=serveur.py flask run --host=0.0.0.0
L'application météo doit fonctionner sur le port 5000 (par défaut).

Pour tester si l'API Weather fonctionne, exécutez la commande suivante :
$ curl -s http://localhost:5000/api | json_pp
Comme vous pouvez le voir, les données de l'API météo sont imprimées sur la console. Par conséquent, l'API fonctionne.

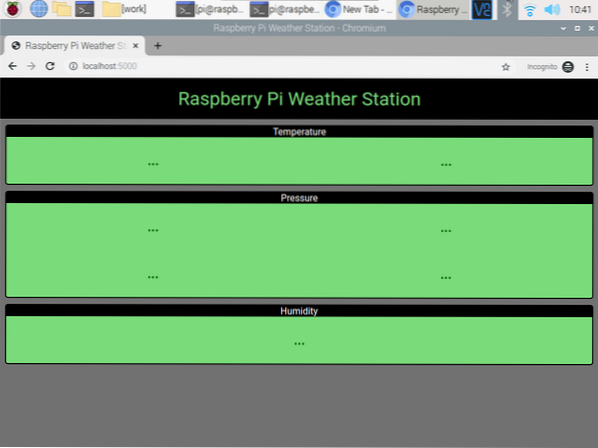
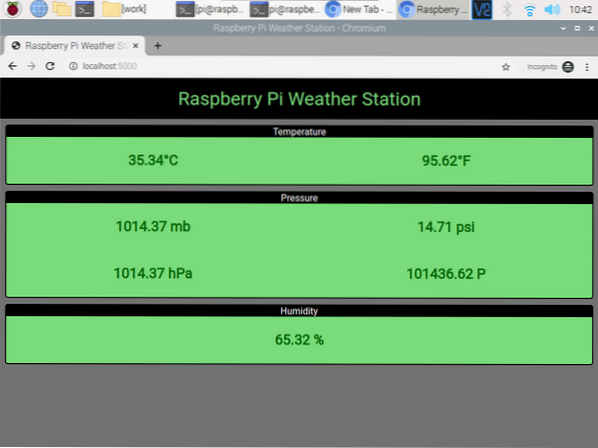
Pour tester l'application Météo, visitez http://localhost:5000 à partir d'un navigateur Web Chromium. L'application Météo doit être chargée sur le navigateur Web, mais aucune donnée météo ne doit être affichée au début.

Après quelques secondes, l'application météo devrait finir de récupérer les données météo de l'API et les afficher.

À tout moment, vous pouvez appuyer sur

Création du service Systemd pour l'application Web météo
Dans cette section, nous allons vous montrer comment créer un fichier de service systemd pour l'application météo afin qu'elle démarre automatiquement au démarrage.
Tout d'abord, créez un Station météo.un service fichier dans votre répertoire de projet comme suit :
$ nano station météo.un service
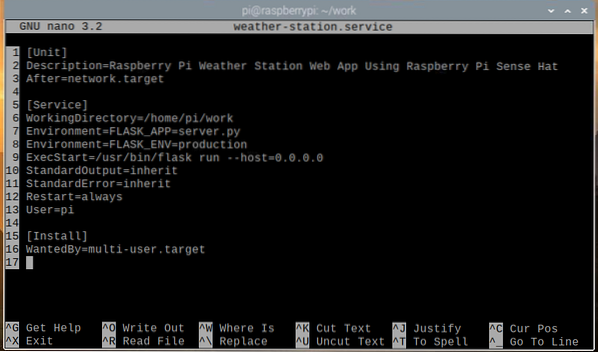
Entrez les lignes de code suivantes dans le Station météo.un service déposer.
[Unité]Description=Application Web de la station météo Raspberry Pi utilisant le chapeau Raspberry Pi Sense
Après=réseau.cible
[Un service]
WorkingDirectory=/home/pi/work
Environnement=FLASK_APP=serveur.py
Environnement=FLASK_ENV=production
ExecStart=/usr/bin/flask run --host=0.0.0.0
Sortie standard=hériter
StandardError=hériter
Redémarrer=toujours
Utilisateur=pi
[Installer]
WantedBy=multi-utilisateur.cible
Puis appuyez

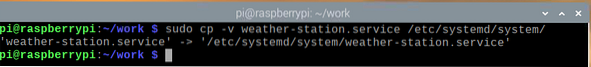
Copiez le Station météo.un service fichier au /etc/systemd/system/ répertoire avec la commande suivante :
$ sudo cp -v station météo.service /etc/systemd/system/
Rechargez les démons systemd pour que les modifications prennent effet comme suit :
$ sudo systemctl démon-recharger
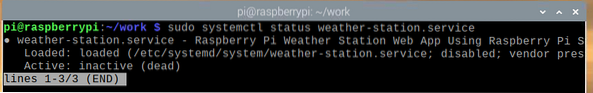
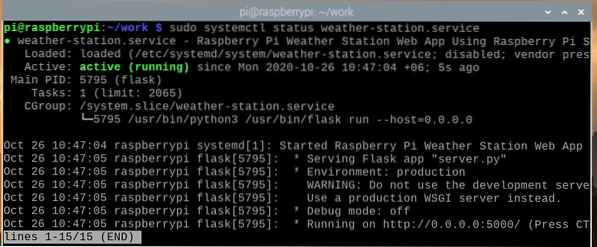
le Station météo Le service systemd devrait être inactif pour le moment, comme indiqué dans la capture d'écran ci-dessous.
$ sudo systemctl status station météo.un service
Commencer le Station météo service avec la commande suivante :
$ sudo systemctl start station météo.un service
Comme vous pouvez le voir, le Station météo le service est maintenant en cours d'exécution.
$ sudo systemctl status station météo.un service
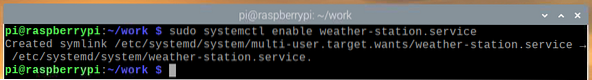
Maintenant que le Station météo fonctionne, vous pouvez l'ajouter au démarrage du système de Raspberry Pi OS avec la commande suivante :
$ sudo systemctl activer la station météo.un service
Redémarrez votre Raspberry Pi avec la commande suivante :
$ sudo redémarrer
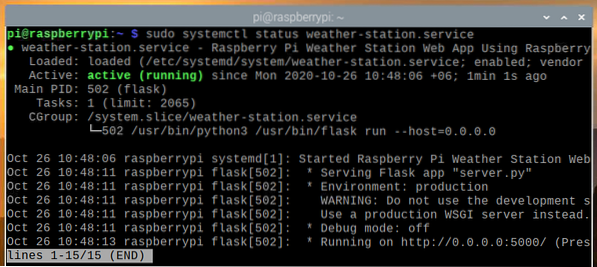
Une fois votre Raspberry Pi démarré, le Station météo le service devrait être en cours d'exécution, comme indiqué dans la capture d'écran ci-dessous.
$ sudo systemctl status station météo.un service
Accéder à l'application météo à partir d'autres appareils
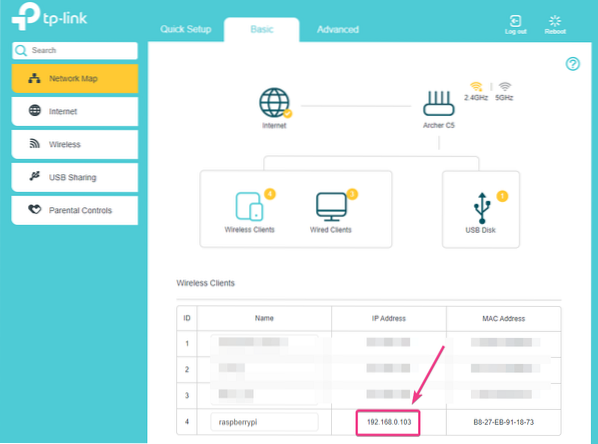
Pour accéder à l'application météo à partir d'autres appareils de votre réseau domestique, vous devez connaître l'adresse IP de votre Raspberry Pi. Vous pouvez trouver l'adresse IP de votre Raspberry Pi 4 depuis l'interface de gestion web de votre routeur domestique. Dans notre cas, l'adresse IP est 192.168.0.103, mais cette adresse sera différente pour vous, alors assurez-vous de remplacer cette adresse par la vôtre dans toutes les étapes suivantes.

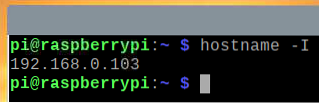
Si vous avez accès à la console Raspberry Pi, vous pouvez également exécuter la commande suivante pour trouver l'adresse IP.
$ nom d'hôte -I
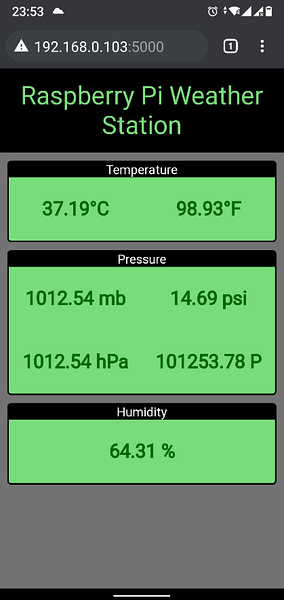
Une fois que vous connaissez l'adresse IP de votre Raspberry Pi, vous pouvez y accéder depuis n'importe quel appareil de votre réseau domestique. Comme le montre la capture d'écran ci-dessous, nous avons accédé à l'application météo depuis un smartphone Android.

Conclusion
Dans cet article, nous vous avons montré comment utiliser le Raspberry Pi Sense Hat pour construire une station météo Raspberry Pi. Nous avons utilisé le chapeau de sens Bibliothèque Python pour extraire les données météo du Raspberry Pi Sense Hat. Ensuite, nous avons utilisé le micro framework Web Flask Python pour créer une API météo et une application Web. L'application Web obtient les données météorologiques de l'API météo toutes les 5 secondes pour maintenir l'application Web à jour avec les dernières données météorologiques.
 Phenquestions
Phenquestions


