Bootstrap est l'un des frameworks CSS frontaux les plus populaires au monde qui fournit de nombreux composants ou modèles de conception pour créer des applications Web réactives rapides et rapides. Il s'agit d'un framework open source et gratuit pour créer des sites Web modernes enrichis de modèles HTML et CSS ou d'éléments d'interface utilisateur tels que des boutons, des icônes et des formulaires. Dans cet article, nous apprendrons d'abord à installer puis à utiliser Bootstrap avec Vue.js Framework.
Installation de Bootstrap
Il existe une bibliothèque « bootstrap-vue » construite spécialement pour Vue.js et peuvent être utilisés comme composants Vue avec les mêmes fonctionnalités que Bootstrap. Avant de commencer l'installation « bootstrap » ou « bootstrap-vue », il est supposé que vous êtes familiarisé avec HTML, CSS et Javascript, que vous avez configuré le projet Vue et que vous avez un bon éditeur installé sur votre système comme le code VS. Si vous n'avez pas encore configuré le projet Vue, vous pouvez suivre la procédure ci-dessous pour configurer rapidement un projet Vue.
Configurer le projet Vue
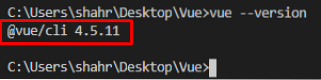
Pour configurer le projet Vue, commencez par vérifier si Vue.js est installé sur votre système ou non en tapant la commande donnée ci-dessous :

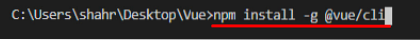
Si vous ne l'avez pas encore installé, tapez la commande ci-dessous pour installer Vue.js globalement sur votre système d'exploitation :
$ npm install -g @vue/cli
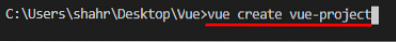
Après avoir installé avec succès Vue.js globalement sur votre système d'exploitation, créez le projet Vue en tapant la commande "vue create" ci-dessous, suivie du nom du projet :
$ vue create vue-project-name
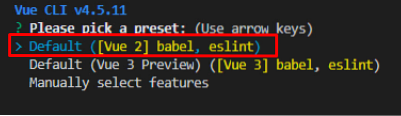
Il vous demandera soit de sélectionner le préréglage, soit de sélectionner votre propre préréglage personnalisé pour le projet Vue.

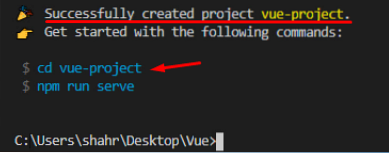
Après avoir configuré ou sélectionné le préréglage par défaut, le projet Vue sera créé dans un certain temps.

Après avoir créé le projet Vue, accédez au répertoire du projet nouvellement créé à l'aide de la commande "cd".
$ cd nomprojetvue
A ce stade, vous avez configuré avec succès le projet Vue.
Installer Bootstrap
Une fois que votre système est prêt et que le projet Vue est configuré! Vous pouvez installer le « bootstrap-vue » en utilisant le Yarn ou le NPM. Si vous souhaitez installer le simple "bootstrap" à des fins de style, vous pouvez taper la commande ci-dessous pour les installer.
Pour installer 'bootstrap-vue' et 'bootstrap' à l'aide du gestionnaire de paquets Yarn, tapez la commande ci-dessous :
$ fil ajouter bootstrap bootstrap-vueOU ALORS
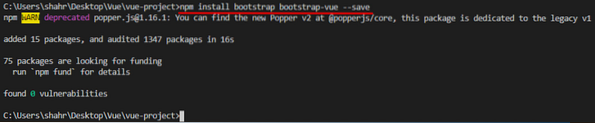
Pour installer 'bootstrap-vue' et 'bootstrap' à l'aide du gestionnaire de packages NPM, tapez la commande ci-dessous :
$ npm install bootstrap bootstrap-vue --save
Bien! Une fois les 'bootstrap' et 'bootstrap-vue' installés, vous devez les activer dans le menu principal.fichier js.
importer BootstrapVue depuis 'bootstrap-vue/dist/bootstrap-vue.esm';importer 'bootstrap-vue/dist/bootstrap-vue.css';
importer 'bootstrap/dist/css/bootstrap.css';
Vue.utiliser (BootstrapVue);

Après avoir activé le "bootstrap" et "bootstrap-vue", vous pouvez maintenant les utiliser dans votre projet Vue.
Comment utiliser Bootstrap dans Vue
Pour utiliser Bootstrap avec Vue, 'bootstrap-vue' fournit divers composants à utiliser comme composant Vue. Par exemple, un bouton peut être créé en utilisant le 'bootstrap-vue' comme ceci.
Pour en savoir plus sur les autres composants, n'hésitez pas à visiter la page de documentation officielle de BootstrapVue.
Voici à quel point il est simple d'installer et de commencer à utiliser le bootstrap dans un projet Vue.
Conclusion
Bootstrap est une bibliothèque frontale CSS répandue utilisée pour créer des applications Web mobiles et réactives, et avec l'aide de BootstrapVue, nous pouvons créer de telles applications Web à l'aide de Vue. Dans cet article, nous parcourons l'installation de BootstrapVue dans une vue.js et voyez aussi comment l'activer et l'utiliser. Avec la combinaison de ces deux bibliothèques robustes, nous pouvons accélérer le processus de développement et embellir notre application Web jusqu'aux limites les plus élevées.
 Phenquestions
Phenquestions


